
7 خطوات لتحويل موقع الويب الخاص بك من “جميل جدًا” إلى “رائع” ✌️
21 ديسمبر، 2021
كيف يساعدك تطبيق الجوال في إدارة وتطوير متجرك الالكتروني
22 ديسمبر، 2021
تصميم موقع ويب متميز |إنه ليس سرا: الشركات التي لديها موقع ويب قوي هي الفائز في المشهد الرقمي اليوم.
الآن أكثر من أي وقت مضى ، سيتدفق الناس على شاشاتهم للتحقق من عملك قبل أن تطأ قدمك في متجرك
أو يتصل بك. في كثير من الأحيان ، يبدأ بحثهم على موقع الويب الخاص بك.
2022 على بعد أسابيع فقط ، ولكن هناك عدد قليل من الأشياء التي يمكنك إضافتها / تعديلها إلى موقع الويب
الخاص بك للتأكد من أنه جاهز للعام الجديد وما بعده.
إمكانية الوصول والامتثال ADA
هذا العام ، أعطينا الأولوية لمعرفة المزيد عن امتثال ADA (تتطلب ADA من أصحاب العمل المشمولين توفير تسهيلات
معقولة للموظفين ذوي الإعاقة ، وتفرض متطلبات إمكانية الوصول على أماكن الإقامة العامة) لمواقع الويب ، حيث
سرعان ما أصبح هذا أمرًا ضروريًا.
يجب أن تكون جميع مواقع الويب شاملة للأشخاص ذوي الإعاقة ، مما يعني أن جميع الزوار يجب أن يتمتعوا بنفس
التجربة عند التنقل حول موقع الويب الخاص بك.
لا تزال العديد من مواقع الويب تحتوي على عيوب رئيسية قد تمنع الأشخاص ذوي الإعاقة من استخدامها.
يعد تصميم موقع ويب متوافق مع ADA أكثر من مجرد جزء من استراتيجية خدمة عملاء جيدة ؛ يمكنه أيضًا زيادة
معدل التحويل ، وتعزيز مُحسّنات محرّكات البحث لديك ، وتوسيع نطاق وصولك.
تشمل عناصر موقع الويب التي تعمل على تحسين إمكانية الوصول ما يلي:
-خلق تباين ألوان قوي بين النص والخلفيات
-إضافة مؤشرات التركيز ، مثل الخط الذي يظهر أسفل روابط الكلمات عند استخدام التنقل باستخدام لوحة المفاتيح
-إضافة نص بديل وظيفي لجميع صور الموقع
-عدم فتح الروابط في نافذة جديدة دون إبلاغ المستخدم أولاً
-تحقق من هذه الموارد حول كيفية استخدام الأشخاص ذوي الإعاقة للويب وتعديل موقع الويب الخاص بك حسب الحاجة.
قد يهمك أيضاً:أهم 7 نصائح للمبتدئين لتصميم موقع ويب على المستوى الاحترافي
وقت تحميل الموقع وسرعة الموقع
على الرغم من أنها ليست أفضل الممارسات الجديدة ، إلا أن وقت التحميل الفائق السرعة وسرعة الموقع مهمان
للغاية لنجاح موقعك. إذا كنت تريد أن يقوم موقع الويب الخاص بك بتحويل العملاء المحتملين وترتيبهم بشكل جيد ،
فيجب أن تكون أوقات التحميل السريع دائمًا أولوية قصوى.
هناك الكثير من الدراسات بأن أكثر من 50٪ من الزوار يتوقعون تحميل موقع ويب في غضون ثانيتين
بعد النقر فوق الرابط. إذا استغرق الأمر أكثر من ثانيتين ، فمن المرجح أن يغادر الزوار المحتملون موقعك ويذهبون
إلى مكان آخر للعثور على ما يحتاجون إليه.
هناك الكثير من الطرق لضبط سرعة موقعك ومراجعة وضعه الحالي. هذا يتضمن:
-تقليل أحجام الصور الخاصة بك
-الحفاظ على تحديث المكونات الإضافية / موقع الويب الخاص بك
-تجنب المكونات الإضافية السيئة
-اتخذ أي خطوات تحتاجها للتأكد من عدم تأثر موقعك بوقت التحميل وسرعة الموقع.
صديق الابهام “سهل الاستخدام”
لم يعد الموقع المستجيب للجوال خيارًا ؛ إذا كان موقع الويب الخاص بك لا يمكنه تقديم نفس التجربة على
جميع الأجهزة ، فهذا تغيير يجب إجراؤه في أسرع وقت ممكن.
إذا كان موقع الويب الخاص بك يستجيب للجوال ، فانتقل إلى المستوى التالي في عام 2022 وتأكد
من أنه سهل الاستخدام.
ماذا تعني “صديق الإبهام”؟ يسعدنا أنك سألت!
فكر في الطريقة التي تستخدم بها هاتفك. إذا كنت تقرأ المنشور على هاتفك بالصدفة ، فانظر كيف تحمله.
من المحتمل أن تكون أصابعك ملفوفة حول الجزء الخلفي من هاتفك ، بينما يتم تمرير إصبع الإبهام والنقر عليه.
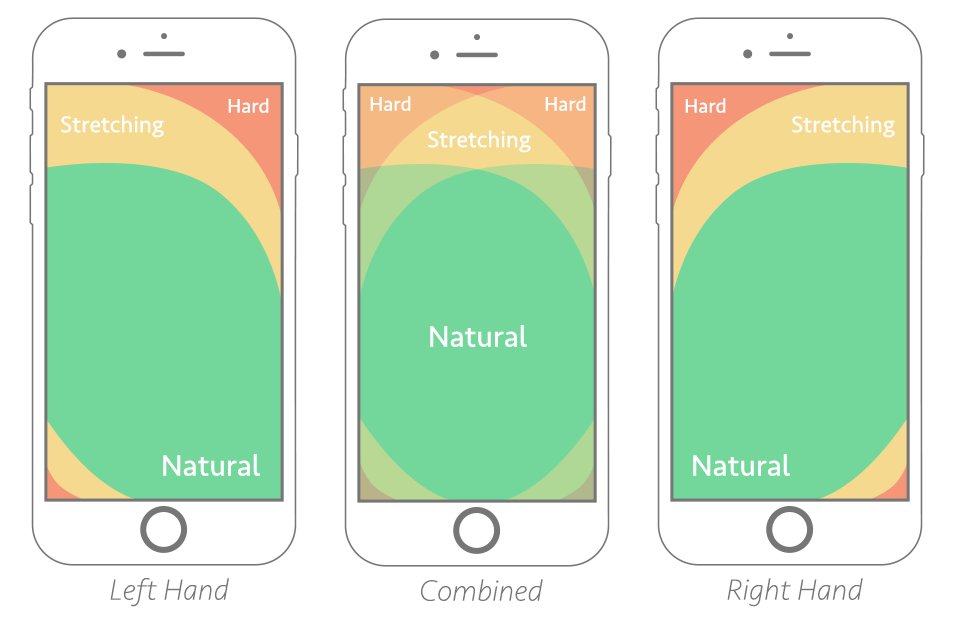
يجب أن يأخذ موقع الويب سهل الاستخدام في الاعتبار مناطق محددة يسهل الوصول إليها ويصعب الوصول إليها
ومنطقة “طبيعية” مشتركة.
إليك صورة مرئية تحدد هذه المجالات ( من مجلة Smashing):

يمكنك تحسين تجربة المستخدم لموقعك على الفور من خلال وضع هذه الطريقة في الاعتبار لموقعك على الويب.
قد يهمك أيضاً:7 خطوات لتحويل موقع الويب الخاص بك من “جميل جدًا” إلى “رائع”
مزيج من العناصر المرئية
تسمح أفضل مواقع الويب للمستخدمين بهضم المحتوى بسهولة ، أثناء استخدام العناصر المرئية لدعم رسالة موقعك.
على الرغم من أنه لا ينبغي أبدًا التغاضي عن نسخة موقع الويب الخاص بك ، فمن الحكمة التأكد من أنك تضع الكثير
من التفكير وراء العناصر المرئية. ومن المهم أيضًا تقديم مجموعة متنوعة من العناصر.
من الرسوم التوضيحية والرسوم البيانية إلى ملفات GIF ومقاطع الفيديو ، هناك الكثير من الطرق لإضافة بعض
العناصر المصاحبة إلى صفحات الويب الخاصة بك.
إلى جانب العناصر المرئية ، تأكد من أن المحتوى الخاص بك جذاب من الناحية المرئية ومكتوب للويب.
التفاعلات الدقيقة
من خلال السير على نفس المنوال مع النقطة أعلاه ، تضيف التفاعلات الدقيقة لمسة لطيفة من الجاذبية
المرئية أيضًا. تُستخدم هذه الرسوم المتحركة الصغيرة لتقديم ملاحظات دقيقة لتُظهر للمستخدمين حيث يمكنهم
مواصلة رحلتهم على موقع الويب الخاص بك.
مثال على ذلك ، رابط يغير ألوانه عندما يمرر المستخدم الماوس فوقه ، ولكن حان الوقت لموقعك على
الويب لتوسيع هذه الرسوم المتحركة لعام 2022.
تحركات الأزرار ومرات تمرير الرموز هي بعض الأمثلة على ذلك ، ولكن السماء هي الحد الأقصى. ومع ذلك ،
هناك طريقة للمبالغة في هذه التفاعلات الدقيقة ، لذا اجعلها لذيذة وأضفها فقط إلى المناطق التي يكون
فيها ذلك منطقيًا.
يعمل موقع الويب الخاص بك كنافذة رقمية لعملك ؛ اترك انطباعًا دائمًا لدى زوار موقعك! مع وضع هذه
الاتجاهات الخمسة في الاعتبار ، يمكنك التميز في مواجهة المنافسة في عام 2022 وأن يُنظر إليك على أنك رائد
الصناعة عندما يتعلق الأمر بحضور رقمي قوي.
لمعرفة المزيد حول أفضل ممارسات موقع الويب لعام 2022 أو لبدء تنفيذها على موقع الويب الخاص بك ،