
كيفية إنشاء موقع مجلة الكترونية في 4 خطوات فقط
10 يناير، 2022
إنشاء مدونة 2022 (الدليل الكامل للمبتدئين)
11 يناير، 2022[lwptoc skipHeadingLevel=”h3″]
لا تحظى خلفيات مواقع الويب باهتمام كافٍ – ولكن سيخبرك أي مصمم أنها جزء أساسي من إنشاء موقع ويب.
تحدد خلفيات مواقع الويب نغمة التصميم الخاص بك ، حيث تعمل كجزء لا يتجزأ من تجربة المستخدم والنجاح الشامل.
في هذه المقالة ، سنستعرض الأنواع الشائعة لخلفيات مواقع الويب وتأثيرها على الزوار. بالإضافة إلى ذلك ،
سنقدم نصائح الخبراء حول كيفية اختيار واحد واستخدامه بطريقة تؤدي إلى تصميم موقع مثير للإعجاب.
خلفيات مواقع الويب
في تصميم الويب ، تعد الخلفية أحد العناصر الأساسية للموقع — وهي أساسية جدًا ، وغالبًا ما يتم التغاضي عن أهميتها.
لكنها في الواقع أداة فعالة لتشكيل تجربة الزائرين لموقعك ، ويجب أن يكون اختيار الخلفية المثالية عملية مدروسة جيدًا.
يمكن أن تكون خلفية موقع الويب صورة أو لونًا أو نقشًا يتم استخدامه في صفحة ويب ، بينما توجد عناصر موقع الويب
الأخرى في المقدمة. تعد خلفية موقع الويب أكثر من مجرد أصل مرئي ، فهي أداة رائعة يمكن أن تساعدك في التأكيد على
جوانب معينة من موقعك ، وتعيين نغمة علامتك التجارية وتحسين تجربة المستخدم.
أثناء استعراض مجموعة متنوعة من الأساليب الموضحة أدناه ، ضع هذين النهجين الرئيسيين في الاعتبار:
-خلفية الجسم هي التي تشمل الشاشة بأكملها. يشمل ذلك الصور ومقاطع الفيديو والألوان الصلبة وما إلى ذلك.
-خلفية المحتوى ، من ناحية أخرى ، هي عندما لا يشغل تصميم الخلفية الشاشة بأكملها ، ولكنه يحيط بمحتوى مهم
آخر مثل الصور ، مما يؤثر على تخطيط موقع الويب.
أنواع خلفيات مواقع الويب
مع استمرار اتجاهات تصميم الويب في التطور ، تتطور أيضًا احتمالات الخلفية. هناك الكثير للاختيار من بينها ،
واختيار الأفضل لتصميمك هو مسعى مثير. أدناه ، سنتطرق إلى كلٍّ منها من خلال الإشارة إلى الفوائد الفردية جنبًا
إلى جنب مع أمثلة للمساعدة في تصور إمكانات تصميمك.
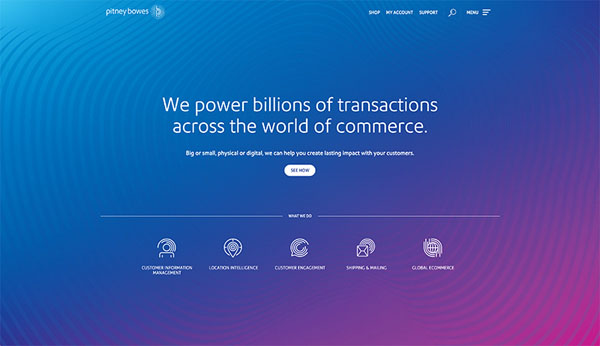
خلفيات الموقع المتدرجة
تعد الخلفيات المتدرجة جزءًا من اتجاه مستمر ، مع جذورها الجمالية في التسعينيات. من خلال المزج التدريجي
لمجموعة من الألوان ، تخلق التدرجات تجربة بصرية جذابة وحديثة. إحدى القيم المضافة لتصميم التدرج اللوني هي
تعدد استخداماته – في بعض الأحيان مزج ظلال متشابهة من نفس اللون ، وبدلاً من ذلك استخدام ألوان تكميلية
مختلفة تمامًا.
مهما كان نمط التدرج الذي تختاره ، فإن هذا النوع من الخلفية يعني أن تركيز تصميمك هو اللون. يمكنك إضافة ألوان
غير معتادة لإنشاء مخطط فريد ، أو إنشاء تدرج من ألوان علامتك التجارية لإضافة نكهة استراتيجية إلى موقعك.
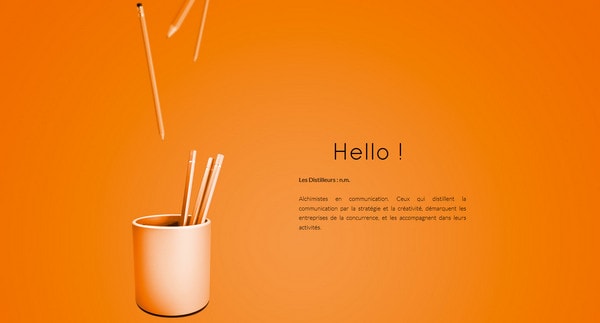
الخلفيات ذات الألوان الصلبة
الألوان الصلبة = اختيار خلفيات مواقع ويب متينة
. عند استخدام هذا النوع من خلفية موقع الويب ، فإنك تترك فرصة ضئيلة
للفوضى المرئية. ستضمن الخلفية الملونة الصلبة تصميمًا نظيفًا ومنظمًا للويب ، ومن المرجح أن تساعد المستخدمين
في سهولة القراءة.
يمكنك تحديد أي لون من ألوان قوس قزح أو خلفية بيضاء كلاسيكية أو اختيار سمة موقع ويب داكنة باستخدام
اللون الأسود. في كلتا الحالتين ، تأكد من توافق درجات الألوان مع هوية العلامة التجارية لموقعك. إذا كنت علامة تجارية
راسخة ، أو تعمل لحسابهم الخاص أو مدونًا ، فستريد أن يكمل هذا اللون شخصيتك مثل باقي التصميم الخاص بك.
خلفيات المواقع المتحركة
من المؤكد أن تزيين موقع الويب الخاص بك بالحركة سيبقي الزوار على صفحتك لفترة أطول. سواء كانت تضيف
مقاطع فيديو عالية الجودة أو رسومات متحركة كخلفية لموقعك ، فإن الطبيعة التفاعلية لهذه الأدوات المرئية الحيوية
يمكن أن تحسن تصميم موقعك وتوفر تجربة مستخدم جذابة أيضًا.
فكر جيدًا في كيفية تفاعل خلفيتك مع المستخدمين دون تشتيت انتباههم. يعد استخدام خلفية الفيديو ،
على سبيل المثال ، طريقة رائعة لتعريف الزائرين بعلامتك التجارية ، بينما تقدم الرسومات المتحركة تأثيرًا عصريًا
وجذابًا عند تنفيذها بشكل صحيح.
نصيحة احترافية: إذا كنت لا تريد أن تكون خلفيتك متحركة بالكامل ، ولكنك لا تزال تريد إحداث تأثير بالحركة ، فحاول
دمج تأثيرات مثل تمرير المنظر. تقنية تصميم الويب هذه ، حيث تتحرك خلفية موقع الويب بوتيرة أبطأ من المقدمة ،
ينتج عنها تأثير ثلاثي الأبعاد غامر يحسن تجربة المستخدم بمهارة.
خلفيات الجرافيك
بصرف النظر عن طبيعتها الجذابة ، توفر الخلفيات الرسومية فرصة لاستكمال محتوى موقعك. من الصور الرسومية
إلى التصاميم المجردة – يمكن أن يساعد هذا النوع من الخلفية في سرد قصة تمثل علامتك التجارية.
مع وجود العديد من الرسومات للاختيار من بينها ، من المهم العثور على واحدة تتوافق مع الموضوع العام
لتصميم موقع الويب الخاص بك ، حتى لا تربك الزوار. مع تقدم أدوات التصميم الجرافيكي ، لن تواجه مشكلة في
تنفيذ خلفية رسومية عالية الجودة تعزز تأثير موقعك.
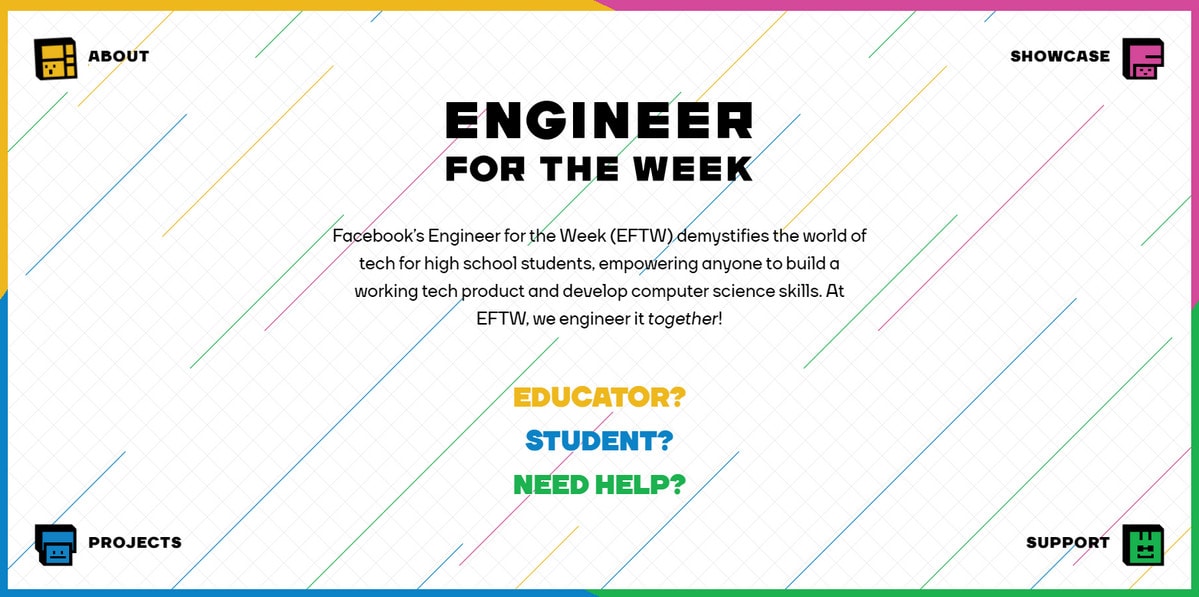
خلفيات الأنماط
تعد الأنماط خيارًا طويل الأمد لخلفيات مواقع الويب ، حيث تجمع بين الزخارف وأنظمة الألوان لإضفاء لمسة جمالية على
التصميمات. هناك شيء ما يتعلق باتساق التكرار يرضي العين أيضًا.
تتمثل إحدى مزايا اختيار هذا النوع من الخلفية في تنوع الأساليب المتوفرة في عالم تصميم الويب اليوم. تتراوح الأنماط
من السمات البسيطة إلى التصميمات التي تتضمن صورًا واقعية للصور. كما هو الحال دائمًا ، من المهم ألا تكون الخلفية
مشغولة جدًا. عند البحث عن نمط أكثر تعقيدًا ، ضع في اعتبارك استخدام الألوان الباهتة التي ستحافظ على توازن
التصميم العام لموقعك.
الخلفيات المزخرفة
خلفيات مواقع الويب المزخرفة هي تلك التي تشبه سطحًا ملموسًا. بسبب هذه الجودة ، يعد استخدام هذا النوع من
الخلفية طريقة رائعة لإضافة بُعد آخر إلى موقعك دون المخاطرة بالتصميم أو تشتيت انتباه الزائرين.
توفر قوام الويب تباينًا ، مما يسهل تجربة تفاعلية. عند اختيار واحدة لموقعك الخاص ، تأكد من أنها تكمل العناصر
الموجودة في المقدمة – عند القيام بذلك بشكل صحيح ، يمكن للخلفيات المنسوجة أن تلفت الانتباه وتساعد
المستخدمين على التركيز على رسالتك.
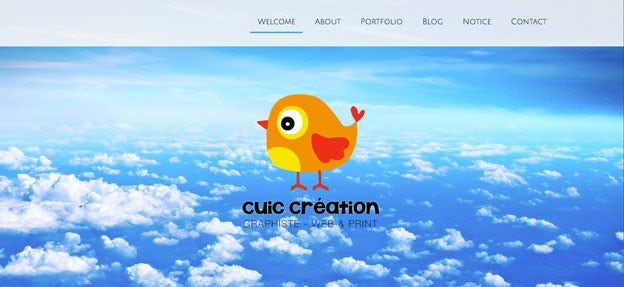
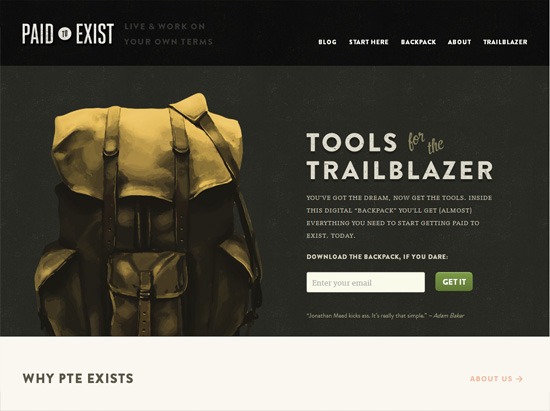
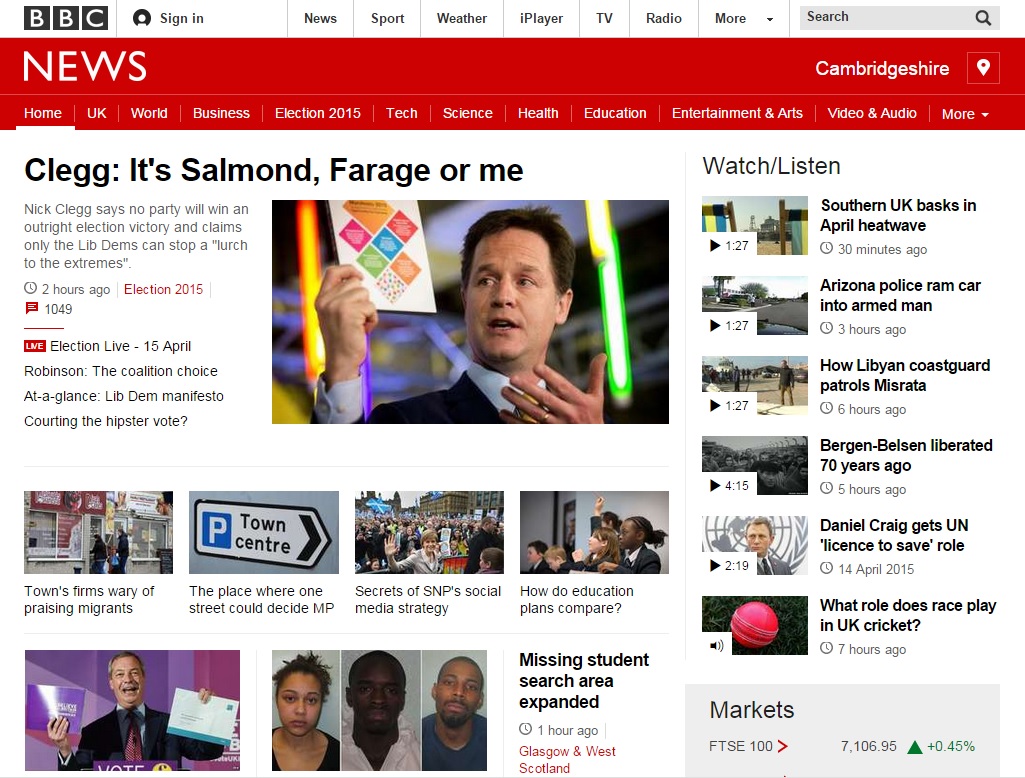
خلفيات التصوير الفوتوغرافي
تعتبر الخلفية الفوتوغرافية اللافتة للنظر خيارًا كلاسيكيًا في بعض أفضل مواقع الويب ، وهي من شأنها أن تترك
انطباعًا مذهلاً لدى الزوار. هذا النوع من الخلفية هو الأنسب لموقع ويب للأحداث أو لإنشاء مدونة ، عندما يكون من
المهم تقديم تمثيل مرئي واضح لمرافقة المحتوى المكتوب لموقعك.
هناك بعض الجوانب الفريدة التي يجب فحصها عند اختيار صورة كمرحلة لتصميمك. أولاً ، يجب أن تكون عالية الجودة
لضمان تجربة بصرية ممتازة وسرعة تحميل سريعة. بعد ذلك ، ضع في اعتبارك كيف تريد وضع صورة الخلفية الخاصة بك
– يمكن تثبيتها لمتابعة المستخدمين أثناء قيامهم بالتمرير ، أو تعيينها كصورة رئيسية حيث ستكون مرئية في الجزء المرئي
من الصفحة.
خلفيات ملء الشاشة
ستركز خلفيات مواقع الويب بملء الشاشة على العناصر المرئية لموقعك على الويب. خالية من الهوامش ، يمكن أن
يكون لها تأثير قوي على التصميم الخاص بك ، مع نتيجة آسرة. يمكن أن يعمل تنفيذ هذا مع أي من الأنواع الأخرى
التي ذكرناها أعلاه.
يمكننا التفكير في بعض النصائح للحصول على خلفية ملء الشاشة تضمن حصولك على التأثير الصحيح. مثل جميع
عناصر الموقع ، الجودة هي أولاً وقبل كل شيء. ونظرًا لأن هذه الخلفية ستشكل الجزء الأكبر من التجربة المرئية للموقع ،
تأكد من إبراز عناصر مثل النص والأزرار ، حتى لا تضيع (حرفيًا) في الخلفية.
ما الذي يجعل خلفية موقع الويب جيدة؟
كيف يمكنك اختيار خلفيات مواقع الويب المناسبة لك مع وجود العديد من الخيارات المتاحة؟ باستخدام النصائح والمبادئ
التالية ، سيكون لديك فهم أفضل لما تهدف إليه في النتائج النهائية. بالطبع ، تصميم الويب هو عملية تجربة وخطأ ، لذلك
لا تتردد في اختبار تصميمات مختلفة عند إضافة خلفية إلى موقع الويب الخاص بك.
اتبع مبادئ التصميم
عندما تفكر في خلفية موقع الويب الخاص بك ، من المهم دائمًا الانتباه إلى مبادئ التصميم. سيلعب اختيارك للخلفية
دورًا في الصفات المرئية مثل التوازن والتباين والتسلسل الهرمي. سيساعدك التفكير في تأثيره على هذه الجوانب على
اتخاذ قرار أكثر إستراتيجية وإبداعًا ، مما يؤدي إلى تصميم موقع موحد مع تجربة مستخدم رائعة.
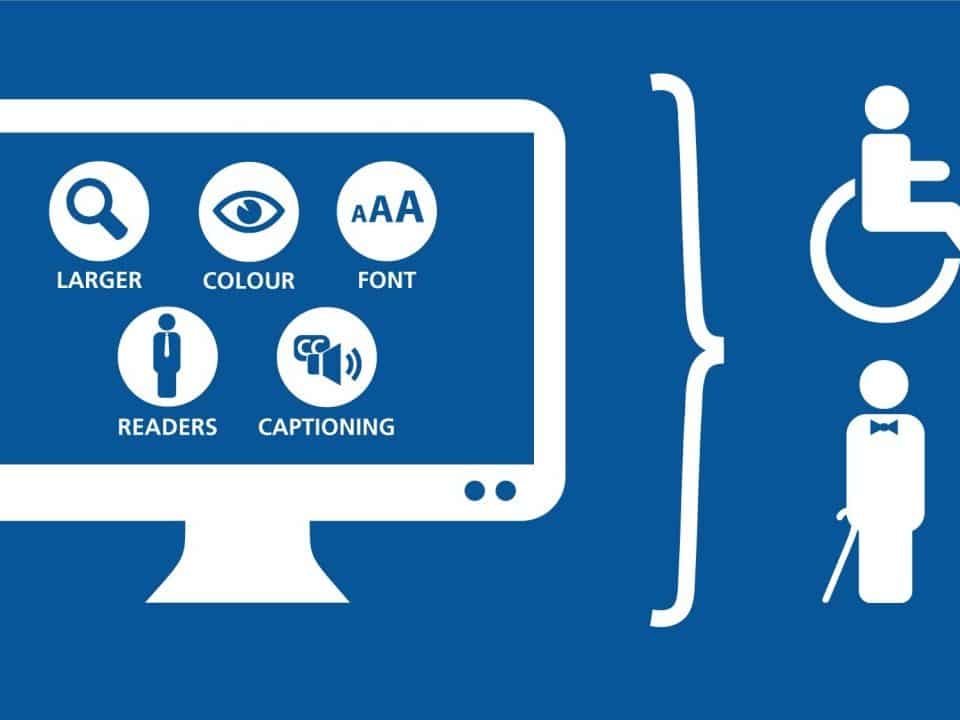
تأكد من سهولة القراءة
تعد سهولة القراءة أمرًا ضروريًا في تصميم الويب ، مما يؤثر على إمكانية الوصول إلى موقع الويب الخاص بك
وتجربة المستخدم الإجمالية. خلفيات مواقع الويب التي تستخدم الصور والألوان الجريئة والرسوم المتحركة لديها القدرة
على التأثير سلبًا على الزائرين من خلال تشتيت انتباههم عن المحتوى.
يعد إقران خلفيتك بالطباعة وحجم الخط المناسبين أمرًا بالغ الأهمية لتحقيق ذلك. بالإضافة إلى ذلك ، يمكن أن يساعدك
استخدام مخطط ألوان أو تعديل تباين الخلفية وشفافيتها في تحقيق سهولة القراءة التي يرغب فيها زوارك.
ادعم هوية العلامة التجارية
إذا كنت تنشئ موقعًا إلكترونيًا أو موقعًا لنشاط تجاري لعلامة تجارية شخصية ، فإن خلفيتك تمثل فرصة رائعة
لدعم هوية علامتك التجارية. بشكل عام ، يجب أن يشتمل مخطط ألوان موقع الويب الخاص بك بالفعل على ألوان علامتك
التجارية ، وأن يتصل بالمظهر العام لجميع ضمانات العلامات التجارية. يجب أن تكون خلفيتك – سواء كانت صورة
أو نقشًا أو لونًا أو فيديو – مكملة لهذه اللوحة.
اجعلها متوافقه مع الجوّال
ليس من المستغرب أن أكثر من 50٪ من حركة الإنترنت العالمية تأتي من مستخدمي الجوّال. ومع ذلك ، من الأهمية
بمكان منح المتصفحات أثناء التنقل نفس التجربة المؤثرة مثل أولئك الذين يزورون موقعك على سطح المكتب. عندما
يتعلق الأمر بخلفية موقعك ، فإن هذا يعني اختيار صورة تتناسب بشكل جيد مع الشاشة الصغيرة دون فقدان الجودة
أو تشتيت انتباه الزائرين على أجهزة الجوال.
انتبه للجودة
لقد قلناها من قبل ، وسنقولها مرة أخرى – سواء كانت مقاطع فيديو أو صورًا فوتوغرافية أو صورًا رسومية – تأكد من
أن خلفية موقع الويب الخاص بك عالية الجودة ، بحيث لا تبدو ممتدة أو منقطة. بالنسبة لصور الخلفية ، فإن أفضل
تنسيق للملف هو JPEG ، بينما يمكن أن تكون SVG مفيدة في تغيير الحجم وضمان قابلية التوسع.
بالطبع ، الصور ومقاطع الفيديو عالية الجودة أثقل من المعتاد ، لذلك قد تحتاج إلى ضغط ملفك من أجل الحفاظ
على السرعة والوظائف.
احصل علي موقعك الالكتروني الان بضغطة زر