
Design an interactive educational apps
20 أبريل، 2022
ووكومرس WooCommerce | كيفية استخدامه لكسب المال على ووردبريس
24 أبريل، 2022
Top tips for designing iOS apps
تصميم تطبيقات iOS | يتوفر أكثر من 2.22 مليون تطبيق iOS على متجر تطبيقات Apple. مع وجود الكثير من
المنافسة في السوق، لا يمكنك تحمل تصميم تطبيق iOS باهت. ولكن قد يكون من الصعب الحصول على إلهام التصميم،
خاصة عندما تحاول إنشاء تصميمات فريدة لأجهزة iPhone.
لحسن الحظ، لقد أتيت إلى المكان الصحيح. يشرح هذا الدليل الشامل كل ما تحتاج لمعرفته حول تحسين
تصميم تطبيق iOS الخاص بك من خلال نصائح قابلة للتنفيذ وأفضل الممارسات. سنعرض لك أيضًا بعض الأمثلة
على التصميمات التي يمكنك تكرارها.
أهم النصائح لتصميم تطبيقات iOS
تحتوي الأقسام التالية على خطوات بسيطة لتصميم تطبيقات أفضل. لن يثير هذا إعجاب المستخدمين فحسب،
بل سيساعدك أيضًا على التميز عن تطبيقات iPhone و iPad الأخرى في متجر التطبيقات.
ومن الجدير بالذكر أيضًا أن تصميم واجهة مستخدم الجوّال لتطبيقات iOS سيبدو ويشعر بشكل مختلف مقارنة
بتطبيقات Android. قد لا يُترجم مفهوم التصميم الخاص بك لأحد الأنظمة الأساسية إلى عناصر واجهة المستخدم
الخاصة بالمنصة الأخرى.
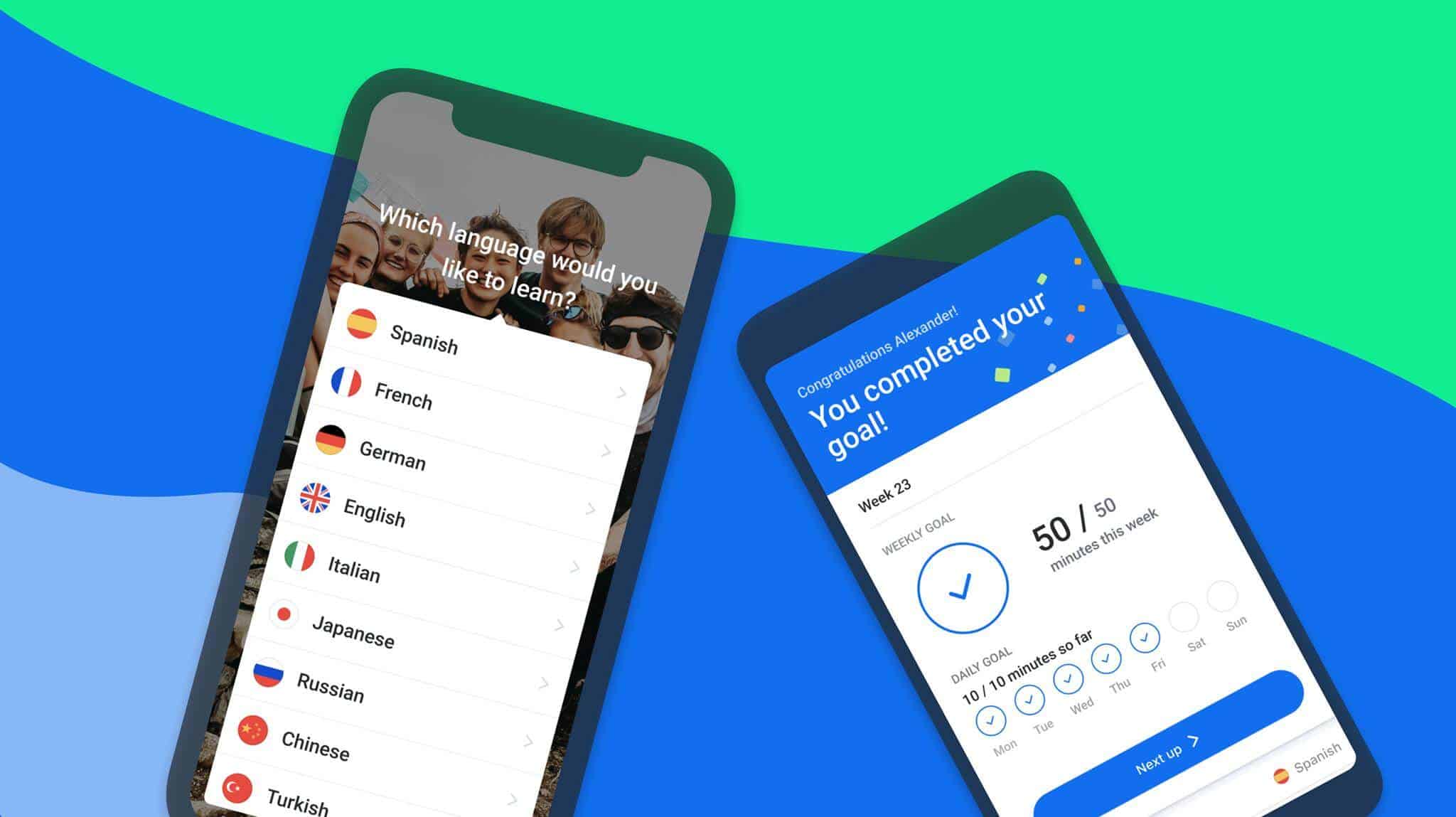
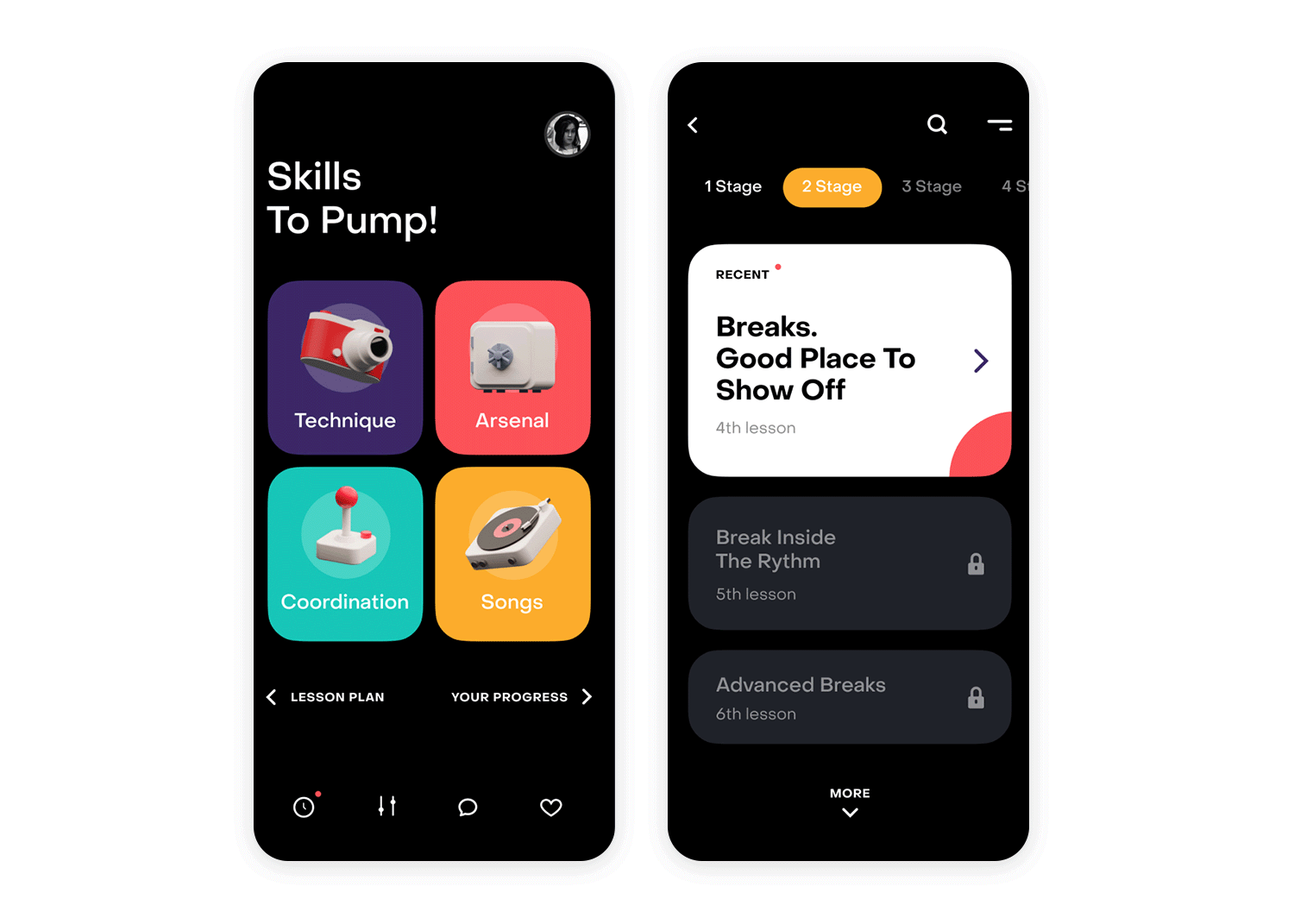
اختر لوحة الألوان المناسبة
يمكن أن يؤثر مخطط ألوان التطبيق بشكل كبير على تجربة المستخدم وسهولة استخدامه للتطبيق. هذا هو السبب
في أنه من المهم جدًا أن تبدأ تصميم iOS الخاص بك باستخدام لوحة الألوان المناسبة.
يجب أن تتطابق لوحة الألوان الخاصة بك مع علامتك التجارية، مما يؤثر في النهاية على سلوك المستخدم
بناءً على معرفته. تساعد الألوان في منح المستخدمين ارتباطًا فوريًا بعلامتك التجارية وعروضك.
لا تعتبر لوحات الألوان المحددة مسبقًا سهلة على العيون فحسب، ولكنها تساعد أيضًا في إبراز العناصر المهمة
في التطبيق. على سبيل المثال، يمكن أن تؤثر الألوان المتباينة على كيفية عرض عبارات الحث على اتخاذ إجراء أو
كيفية عرض عناصر واجهة المستخدم الأخرى على كل شاشة. يجب أن تكون لوحة الألوان متسقة عبر كل عنصر تصميم
في التطبيق.
استخدم أهداف النقر بحجم الإصبع
هذا مفهوم تصميم آخر مرتبط مباشرة بتجربة المستخدم. يجب أن يكون المستخدمون قادرين على النقر والتمرير
والتنقل عبر التطبيق بسلاسة. ولكن إذا كانت عناصر النقر صغيرة جدًا أو مزعجة للغاية، فستعيق إمكانية
استخدام التطبيق.
توصي Apple بحجم هدف لمس قابل للنقر يبلغ 44 × 44 بكسل لأي عنصر من عناصر تفاعل المستخدم. يضمن
هذا عدم تفويت المستخدمين للأزرار أو الشعور بالإحباط عند محاولة النقر في أنحاء التطبيق.
إليك نصيحة احترافية أخرى يجب وضعها في الاعتبار عند تصميم أهداف النقر. يمكنك تمديد المنطقة القابلة للنقر
للحث على اتخاذ إجراء بما يتجاوز الحجم المرئي للزر. لذلك إذا نقر شخص ما على الحافة الخارجية للزر ولكن في منطقة
كان من الواضح أنها تهدف إلى اتخاذ إجراء، فسيظل النقرة معترفًا بها.
قم بإنشاء إطار سلكي لتطبيقك
الإطار السلكي هو تخطيط بسيط لتطبيق يوضح عناصر واجهة المستخدم الرئيسية لشاشات التطبيق الرئيسية.
إنه مفهوم التصميم الأولي الذي ستضعه معًا قبل بدء أعمال التصميم الفعلية.
يمكن أن تبدأ الإطارات الشبكية كرسومات أساسية على قطعة من الورق أو منديل. الفكرة هنا هي التفكير
في تصميم تجربة المستخدم (UX) وتصميم واجهة المستخدم (UI) لكل عنصر.
هناك الكثير من الأدوات الشائعة التي تعتبر مثالية لإنشاء إطارات سلكية. جرب Balsamiq Mockups
و Illustrator Figma و Photoshop إذا كنت تبحث عن خيارات.
تساعد الإطارات الشبكية في تحسين عملية العصف الذهني، كما يمكنها مساعدتك في توفير الكثير من الوقت
والمال. من الأسهل كثيرًا تغيير شيء ما بينما لا يزال مفهومًا، بدلاً من إجراء تغييرات بعد إلزام تصميمك بالشفرة.
هل تعلم أن BuildFire Plus يتعامل مع كل تصميم وتطوير تطبيقك من أجلك؟ يتضمن ذلك الإطارات السلكية
والنماذج الأولية وكل شيء آخر تحتاجه لإنشاء تطبيق مذهل.
أضف طرق عرض إضافية
يمكن القول إن الفوضى هي أكبر خطأ في التصميم يعيق تجربة المستخدم. بدلاً من محاولة حشر الكثير من
المعلومات في عرض أو شاشة واحدة، يمكنك تسهيل الأمور عن طريق إضافة طرق عرض إضافية.
يمكن أن تأتي العروض الإضافية في شكل تمرير أو أزرار تنقل المستخدمين إلى شاشة أخرى. لا يؤدي هذا إلى
إزالة الفوضى من شاشاتك فحسب، بل يؤدي أيضًا إلى تجنب الالتباس عند تنقل المستخدمين عبر التطبيق.
هذا شيء يجب أن تضعه في الاعتبار أثناء قيامك بصياغة إطار سلكي.
عندما تكون في حالة شك، فمن مصلحتك دائمًا ترك مساحة بيضاء ومساحة سلبية بدلاً من إضافة نص أو
عناصر مرئية أو أزرار إضافية إلى الشاشة.
ضع في اعتبارك معايير إيماءات iOS
تعتبر Apple فريدة مقارنة بالمنصات الأخرى عندما يتعلق الأمر بالإيماءات. يجب أن تتعرف على إيماءات iOS القياسية،
حيث يتوقع المستخدمون أن تؤدي إجراءات معينة إلى نتائج محددة.
على سبيل المثال، عندما ينقر المستخدم على زر مرة واحدة، فإنه يتوقع حدوث شيء ما. لذلك لا تتطلب
النقر المزدوج على جميع عبارات الحث على اتخاذ إجراء الخاصة بك. في الواقع، يتوقع المستخدمون حدوث إجراء
آخر عند النقر على الطاولة – هذه إيماءة iPhone قياسية للتكبير.
يجب عليك أيضًا التأكد من أن إيماءاتك داخل التطبيق لا تتداخل مع إعدادات iOS على مستوى النظام.
على سبيل المثال، ستؤدي بعض الإيماءات إلى إعادة المستخدم تلقائيًا إلى الشاشة الرئيسية. يؤدي التمرير
سريعًا لأسفل من أعلى الشاشة إلى إظهار مركز التحكم.
إذا كان تطبيقك يفعل شيئًا مختلفًا، فسيضيف الارتباك والإحباط للمستخدمين.
لا تفعل ذلك عند تصميم تطبيقات iOS: صمم إعدادات المظهر الفاتح والداكن
لا تقم بإنشاء تصميمات منفصلة للمظهر الفاتح والداكن. تعتبر المظاهر الداكنة اتجاهًا متزايدًا في تصميم الويب،
ولكن لا يجب تطبيق هذا المفهوم على تصميم تطبيق iOS الخاص بك.
ذلك لأن Apple لديها بالفعل إعدادات نظام مدمجة تسمح للمستخدمين بتعديل مظهر أجهزتهم. يمكن
أن تتعارض تصميماتك الفاتحة والداكنة مع إعدادات المظهر الحالية على هاتف المستخدم أو الجهاز اللوحي،
مما يؤدي في النهاية إلى إعاقة تجربة المستخدم.
هذا أيضًا مصدر قلق كبير للأشخاص الذين لديهم إعدادات معينة مطبقة لأسباب تتعلق بإمكانية الوصول.
لذلك من الأفضل تجنب إعدادات الضوء والظلام تمامًا. اسمح للمستخدمين بتطبيق هذه المظاهر على أجهزتهم
الخاصة، ولا تقلق بشأنها من جانبك.
افعل: صمم واجهة مستخدم قابلة للتكيف
إحدى النقاط الرئيسية التي يتم التركيز عليها في تصميم الواجهة هي القدرة على التكيف. لا يمكنك تصميم
عناصر واجهة المستخدم بجهاز واحد فقط. يجب أن يعمل تصميم واجهتك بسلاسة عبر جميع أجهزة iOS.
يتضمن ذلك جميع طرز iPhone والأجهزة اللوحية التي تعمل على إصدارات iOS المختلفة.
يجب أن تتغير واجهة المستخدم تلقائيًا عند تشغيل التطبيق على جهاز مختلف. على سبيل المثال، يجب أن
تؤخذ في الاعتبار وجهات النظر المنقسمة لتعدد المهام على جهاز iPad. كيف ستتغير مجموعة أدوات الطباعة
أو واجهة المستخدم عندما يقوم مستخدم iPhone بتدوير الشاشة؟
إذا لم تكن تصمم من أجل التكيف، فستكون هناك عيوب في تصميم تطبيقك وقابليته للاستخدام.
خاتمة
يعد تصميم UI / UX مهمًا عند إنشاء تطبيق iOS. تأكد من البدء بلوحة الألوان الصحيحة ، واستخدام إيماءات بحجم
الإصبع ، وإنشاء إطار سلكي ، وإضافة طرق عرض إضافية ، والنظر في معايير إيماءات iOS في مفهوم
التصميم الخاص بك.
إن اتباع أحدث اتجاهات التصميم سيجعل المستخدمين سعداء ويضمن عدم الإخلال بقابلية استخدام التطبيق.
يمكنك الحصول على إلهام لتصميم تطبيقات iOS من منصات مثل Dribbble و Behance و Pinterest. يعد
استخدام قالب نقطة انطلاق مفيدة أخرى للإلهام.
إذا كنت بحاجة إلى بعض المساعدة في تصميم تطبيق iOS الخاص بك، فاطلب استشارة مجانية مع الخبراء
في BuildFire. باستخدام BuildFire Plus، سنتعامل مع جميع خطوات تصميم التطبيق نيابةً عنك. ثم سنأخذ
هذا التصميم وننشئ تطبيقًا مذهلاً. اتصل بنا