كيفية كتابة وصف منتج يحفز المبيعات
12 أكتوبر، 2022
كيف تختار أفضل اسم دومين لأعمالك التجارية عبر الإنترنت؟
23 أكتوبر، 2022
أهم 11 عنصر لتصميم موقع الويب الحديث
تصميم موقع الويب | يتغير تصميم المواقع بشكل مستمر. في حين أن هناك بعض الثوابت – مثل الحاجة إلى
محتوى ملائم وجذاب – إلا أنه تظهر باستمرار عناصر إضافية يمكن أن تعزز تأثير موقع الويب.
تساعد بعض هذه العناصر في سرد القصص وشرح جوهر شركتك بينما يعمل البعض الآخر على جذب اهتمام
المستخدم على الفور أو تحسين التجربة على أي جهاز. استخدام كل عنصر في وقت واحد ليس مطلوبًا (يمكن
أن يؤدي إلى تجربة مزدحمة ومربكة) ولكن اختيار عناصر محددة تتوافق مع علامتك التجارية وأهداف موقع الويب
الخاص بك يمكن أن يساعد في تعزيز التأثير العام.
للمساعدة في تضييق نطاق تركيزك والعثور على أفضل العناصر لموقعك نقوم بتفصيل
أهم عناصر تصميم مواقع الويب الحديثة التي يمكنك تنفيذها لتحسين أداء موقعك.
.
الطباعة الفريدة
تمتلك معظم الشركات خطًا أو أسلوب طباعة معينًا تستخدمه لمساعدة عملائها على التعرف عليهم على الفور
مقابل منافسيهم. في السنوات الأخيرة أصبح بإمكان المصممين الوصول إلى مجموعة أكبر من الخطوط مما يسهل
على الشركات التعبير عن علاماتها التجارية بدقة أكبر من خلال الطباعة.
.
لماذا تعتبر الطباعة الفريدة مفيدة في تصميم الويب الحديث؟
تعد الطباعة عنصر تصميم فريدًا يعطي مظهرًا موحدًا عبر كل صفحة على موقع الويب.
عند إنشاء العلامة التجارية لشركتك يمكن أن يشير اختيارك في الطباعة إلى تلميحات دقيقة حول ما تمثله. هل عملك
ممتع أم جاد؟ وظيفية أم إعلامية؟ بغض النظر عن الخط الذي تختاره تأكد من أن مصممك يأخذ في الاعتبار قابلية تطبيقه
عبر المتصفحات وأجهزة الكمبيوتر. قد يعني اختيار خط لا تدعمه المتصفحات وأجهزة الكمبيوتر الشائعة أن موقع الويب
الخاص بك سيعرض بشكل محرج على أجهزة مختلفة.
.
إشراك واستجابة الصور
لا يتعين عليك الذهاب إلى ما هو أبعد من موقع النشر الشهير Medium لمشاهدة مثال على صورة رائعة.
عناصر تصميم مواقع الويب الحديثة: الصورة تتلخص الصور مثل هذه من مفهوم الجزء العلوي والسفلي
من الجزء المرئي من الصفحة وبدلاً من ذلك تقدم وجهة نظر فردية. من خلال التركيز على الصورة مع النص فقط
بدلاً من CTA أو الأزرار الاجتماعية يخلق Medium تجربة مرئية قوية تشجعك على التمرير لأسفل لقراءة المزيد.
غالبًا ما يتم وضع الصورة البطل في الخلفية مع وضع نص ومحتويات أخرى في الأعلى. بغض النظر عن الأسلوب الذي
تستخدمه يمكن أن تساعد الصور الكبيرة في سرد قصتك بشكل مرئي دون الحاجة إلى الاعتماد على النص فقط.
.
لماذا هو مفيد؟
تحدد الصورة نغمة موقع الويب الخاص بك دون الحاجة إلى نص أو فيديو – يمكن للصورة الصحيحة
أن تمنح الزائرين على الفور إحساسًا بما تدور حوله علامتك التجارية أو ما تفعله أو ما يجعلك فريدًا. نتيجةً لذلك
من الجيد طرح أفكار حول الصورة والحصول على تعليقات من مصادر متعددة لمعرفة الصورة التي تقدم
التأثير الأكبر.
.
مقاطع الفيديو الخلفية
يمكن أن تضيف مقاطع الفيديو التي يتم تشغيلها تلقائيًا في الخلفية الكثير من المؤامرات إلى الصفحة.
يمكن استخدامها لسرد قصة وتقليل كمية المحتوى الآخر المطلوب بشكل كبير لشرح عملك.
خذ موقع Wistia على سبيل المثال. عندما تصل إلى صفحتهم الرئيسية يبدأ تشغيل مقطع فيديو كبير تلقائيًا
في الخلفية وبالنقر على زر التشغيل يمكنك إلقاء نظرة أعمق على الشركة:
يُعد فيديو الخلفية هذا طريقة رائعة لجذب الزائر للنقر والبقاء على الصفحة لفترة أطول.
.
لماذا هو مفيد؟
تركز مقاطع الفيديو في الخلفية على إغراء الزائر من لحظة وصوله إلى صفحتك. يتيح الفيديو للزائر فهم النقاط الرئيسية
حول شركتك دون الحاجة إلى قراءة سطر واحد من النص.
بالإضافة إلى ذلك تتم معالجة الفيديو أسرع بـ 60 ألف مرة بواسطة أدمغتنا مقارنة بالنصوص. بينما يتردد الأشخاص
في كثير من الأحيان في قراءة الكتل الكبيرة من النصوص تظهر مقاطع الفيديو بسهولة ويمكن استهلاكها بسرعة كبيرة.
كما أنه يساعد في زيادة سرعات الاتصال وزيادة أحجام الأجهزة المحمولة مما يجعل تجارب الفيديو أفضل.
.
تصميم شبه مسطح
ببساطة التصميم المسطح هو أي عنصر لا يتضمن أو يعطي تصورًا للأبعاد الثلاثة مثل الظلال. لا يسهل
فهم التصميم المسطح على المستخدمين فحسب بل يمكن أيضًا تحميله بسرعة أكبر على مواقع الويب بدون عناصر
معقدة أو تقنية بشكل مفرط.
تحولت العديد من المؤسسات – الكبيرة والصغيرة – من التشكل الواقعي إلى التصميم المسطح. ومع ذلك فقد وضعت
شركات مثل أوبر دورها الخاص في الأسلوب من خلال إضافة ظلال وأبعاد دقيقة.
.
لماذا هو مفيد؟
يساعد التصميم المسطح الزائر على فهم المحتوى الخاص بك بسرعة أكبر كما أن إضافة بعض عناصر العمق
يمكن أن تجعله ينبض بالحياة. بغض النظر عما إذا كنت تصمم موقع الويب الخاص بك بالكامل باستخدام تصميم مسطح
أو تستخدم الظلال وعناصر أخرى فمن المهم أن تكون متسقًا في جميع أنحاء موقع الويب الخاص بك. تأكد من أن صفحتك
الرئيسية وصفحات المنتج وأي أقسام رئيسية أخرى من موقع الويب الخاص بك تستخدم جميعها إشارات التصميم نفسها
حتى يتمكن الزوار من فهم ما يشاهدونه على الفور.
.
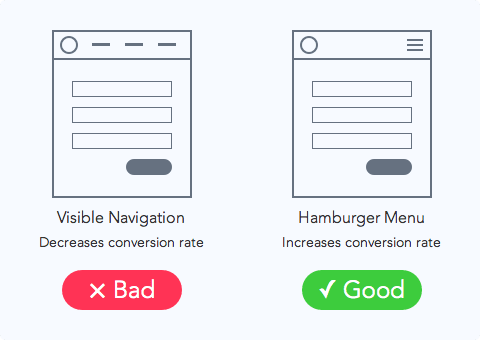
قوائم همبرغر
تحتوي معظم مواقع الويب على قوائم طويلة من الخيارات للاختيار من بينها. ميزة هذا هو أن القائمة يمكن أن تأخذ الزائر
مباشرة إلى المكان الذي يريد الذهاب إليه. العيب هو أنها تشغل عمومًا مساحة كبيرة من مساحة الشاشة. القائمة المخفية
أو الهامبرغر تغير هذا. توفر هذه القائمة المكثفة مساحة وبديهية للمستخدمين للتنقل. عناصر تصميم مواقع الويب
الحديثة: قوائم الهامبرغر
أتساءل لماذا تسمى قائمة الهامبرغر؟
إذا كنت تستخدم خيالك فإن الخطوط الثلاثة المكدسة فوق بعضها البعض تبدو مثل اثنين من كعك البرجر وفطيرة.
.
لماذا هو مفيد؟
يجب أن يكون لصفحات موقع الويب الخاص بك مسارًا واضحًا يسلكه المستخدم. تؤدي إزالة التنقل المزدحم إلى جعل
التجربة أكثر نظافة وخالية من الإلهاء. يزيد هذا من احتمالية عثور المستخدمين على المعلومات التي يحتاجون إليها لإكمال
الإجراء المطلوب.
.
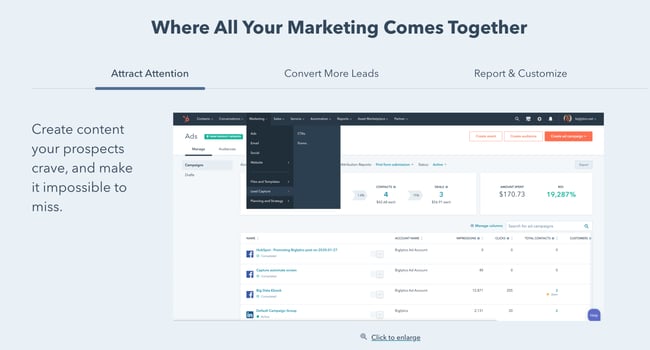
صور المنتج عالية الجودة
بدأت العديد من مواقع الويب B2B في عرض صور منتجات كبيرة على مواقعها لتسليط الضوء على ميزات أو أجزاء
مختلفة من منتجاتها وهذا لم يحدث عن طريق الصدفة.
لإعطائك فكرة أفضل عما نتحدث عنه دعنا نلقي نظرة على صفحة المنتج الخاصة بـ HubSpot’s Marketing Hub:
توجد صورة مميزة كبيرة في هذه الصفحة وأثناء التمرير لأسفل ستجد صورًا إضافية للمنتج متعمقة. كما أن الصور
سريعة الاستجابة والتي تهدف إلى ضمان تجربة محسّنة للمشاهدين القادمين من أجهزة مختلفة كما ذكرنا سابقًا.
.
لماذا هو مفيد؟
تساعد صور المنتجات عالية الجودة المصممين على إبراز الميزات المختلفة للمنتج بطريقة أكثر كفاءة وفعالية.
يعزز هذا النهج فوائد الميزة من خلال توفير الفرصة لتسليط الضوء على القطع الأكثر قيمة.
هذه الصور الكبيرة سهلة المسح أيضًا. إنها تساعد الزائرين على تكوين فهم قوي لما تفعله ميزات المنتج المختلفة
من خلال نقلها من خلال الصور بدلاً من الكلمات.
.
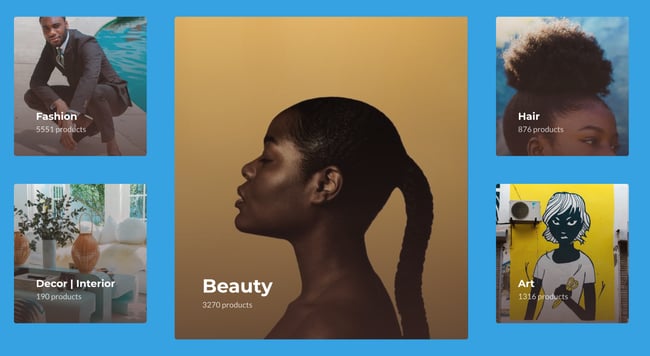
تصميم البطاقة
مع ظهور Pinterest أصبح المصممون والمسوقون على حد سواء مفتونين بالبطاقات. تساعد البطاقات الفردية في
توزيع المعلومات بطريقة مرئية بحيث يمكن للزائرين بسهولة استهلاك أجزاء صغيرة من المحتوى دون الشعور بالارتباك.
تُعد صفحة Miiryia الرئيسية مثالًا رائعًا لتصميم البطاقات أثناء العمل:
من خلال تقسيم أجزاء مختلفة من المحتوى إلى بطاقات يمكن للمستخدمين اختيار واختيار المقالات التي يريدون توسيعها.
يساعد هذا في الحفاظ على الصفحة الرئيسية نظيفة ومنظمة دون الاعتماد على الكثير من النصوص.
.
لماذا هو مفيد؟
أصبح تصميم البطاقة أكثر شيوعًا عبر مواقع B2B و B2C لأنه يساعد على تقديم أجزاء سهلة الهضم من المعلومات
للمستخدمين. يمكن أن يساعد استخدام هذا التصميم على موقعك في إبراز العديد من المنتجات أو الحلول جنبًا إلى جنب.
ضع في اعتبارك أن بطاقاتك يجب أن تكون سريعة الاستجابة. هذا يعني أنه كلما أصبح حجم الشاشة أصغر أو أكبر
يجب أن يتكيف عدد وحجم البطاقات المعروضة وفقًا لذلك.
.
مقاطع فيديو مميزة
بالإضافة إلى مقاطع الفيديو الخلفية فإن المنتجات القصيرة أو مقاطع الفيديو المميزة هي أيضًا في الاتجاه السائد
حيث يمكن استخدامها لتسليط الضوء على حالة استخدام معينة. تعد مقاطع الفيديو القصيرة هذه رائعة في إحياء الحل
الخاص بك مع عدم إغراق الزائر بتجربة طويلة يجب أن يجلس عليها.
.
لماذا هو مفيد؟
تستفيد شركات B2B من مقاطع الفيديو التي تشرح منتجاتها للمساعدة في التأثير بشكل إيجابي على عملية صنع القرار
لدى المشتري.
.
تصميم سريع الاستجابة
تم تصميم مواقع الجيل الأول لأجهزة الكمبيوتر المكتبية. ونتيجة لذلك فقد تم تصميمها لتلائم الشاشات الأكبر حجمًا
والتحكم بالماوس بالإشارة والنقر. ومع ذلك فإن ظهور أجهزة الجوال يعني أن حركة مرور الويب قد تأتي من مصادر
متعددة – ويجب أن يقدم موقع الويب الخاص بك نفس التجربة بغض النظر عن نوع جهاز المستخدم.
من الناحية العملية يعني هذا إنشاء تخطيطات مواقع ويب متوافقة مع الجوّال تستفيد من مبدأ تصميم الويب سريع
الاستجابة والذي يسمح لعناصر موقع الويب مثل الصور والنصوص وواجهات المستخدم (UIs) بإعادة القياس وتغيير
الحجم تلقائيًا اعتمادًا على الجهاز المستخدم للوصول إلى الموقع.
.
لماذا هو مفيد؟
تمثل حركة مرور الأجهزة المحمولة الآن أكثر من 54 في المائة من إجمالي حركة مرور الويب في جميع أنحاء العالم.
هذا يعني أنه إذا لم يكن موقعك متوافقًا مع الجوّال فقد تفقد ما يصل إلى نصف جميع العملاء المحتملين.
ضع في اعتبارك موقعًا متوافقًا مع سطح المكتب يصل إليه مستخدم الهاتف الذكي. إذا لم يتم تغيير حجم النص والصور
والأزرار لتتناسب مع عناصر التحكم في الشاشة التي تعمل باللمس وحجم الشاشة الأصغر فمن المستحيل تقريبًا على
العملاء المحتملين العثور على ما يبحثون عنه – بعد عدة أخطاء خاطئة من المحتمل أن يأخذوا نشاطهم التجاري إلى
مكان آخر.
.
الفضاء الأبيض
تعد المساحة البيضاء عنصرًا مستخدمًا غالبًا في تصميم الويب البسيط ولكنها الآن ميزة مهمة لأطر عمل الموقع الحديثة
الفعالة. من خلال موازنة المحتوى مثل الروابط والنصوص ومقاطع الفيديو بكميات مماثلة من المساحة البيضاء ينجذب
المستخدمون بشكل طبيعي إلى الجوانب الرئيسية لموقعك. على الرغم من عدم وجود معيار صارم وسريع لمقدار المساحة
البيضاء التي تحتاجها فإن القاعدة العامة الجيدة هي إنشاء بعض المساحة البيضاء على الأقل بين كل عنصر من
عناصر المحتوى.
.
لماذا هو مفيد؟
يلعب تصفح الموقع دورًا مهمًا في إرضاء المستخدم. إذا واجه الزائرون صعوبة في العثور على منتجك أو صفحات الاتصال
الخاصة بك فمن غير المرجح أن ينقروا ويبدأوا عملية التحويل.
تساعد المساحة البيضاء في تركيز انتباه المستخدم على العناصر الأكثر أهمية لعملك. على سبيل المثال إذا كانت لديك
صورة أو مقطع فيديو مميز لمنتج في أعلى صفحتك الرئيسية فافصلها عن المحتوى الإضافي ذي المساحة البيضاء. هذا
يساعده على الوقوف بمفرده ويسلط الضوء على أهميته مقارنة ببقية موقعك. ومع ذلك إذا أحاطت به بعناصر صاخبة
بصريًا فسيتم فقد التركيز بسرعة.
.
تحسين السرعة
إن امتلاك موقع ويب جذاب وغني بالمحتوى لن يساعد في زيادة التحويلات إذا كان تحميل موقعك بطيئًا وكان
المستخدمون يوجهون متصفحاتهم إلى مكان آخر. نتيجة لذلك من الأهمية بمكان تحسين جميع عناصر موقعك للسرعة
لتقليل مقدار الوقت بين النقر والمحتوى.
في الممارسة العملية يعني هذا تحسين جميع الصور لتحقيق التوازن بين جودة الصورة وحجم الملف.
على سبيل المثال بينما توفر صور PNG جودة وشفافية أعلى فهي أكبر بكثير من صور JPEG ؛ في معظم الحالات
توفر ملفات JPEG أفضل توازن بين السرعة والجودة. وفي الوقت نفسه تعد ملفات GIF مثالية للصور المتحركة
ولكنها تستخدم ألوانًا أقل مما يجعلها أقل من مثالية للصور الثابتة.
من الجيد أيضًا ضغط أي ملفات مستضافة على موقعك – يمكن للعديد من أدوات الضغط الحديثة تقليل حجم الملف
بشكل كبير دون أي فقد متناسب للوظيفة. يجب على مالكي المواقع أيضًا مراعاة بيئة الاستضافة الخاصة بهم:
على سبيل المثال ستوفر الاستضافة المخصصة أو VPS عادةً سرعات تحميل موقع أسرع من حلول الاستضافة المشتركة.
.
لماذا هو مفيد؟
وفقًا لإحصاءات Google مع زيادة أوقات تحميل الصفحة من ثانية واحدة إلى 10 ثوانٍ يرتفع معدل ارتداد الزائر بنسبة
123 بالمائة. يلاحظ عملاق البحث أيضًا أنه على الرغم من التحول إلى اتصالات 4G أكثر قوة “لا تزال غالبية مواقع الهاتف
المحمول بطيئة وممتلئة بالعديد من العناصر”.
نتيجة لذلك يمكن حتى للاستثمارات الصغيرة في تحسين سرعة موقع الويب أن تعود بأرباح كبيرة خاصة وأن سرعة
الصفحة المقصودة تستخدم الآن من قبل Google كعامل تصنيف لعمليات بحث الجوال وإعلانات Google.