
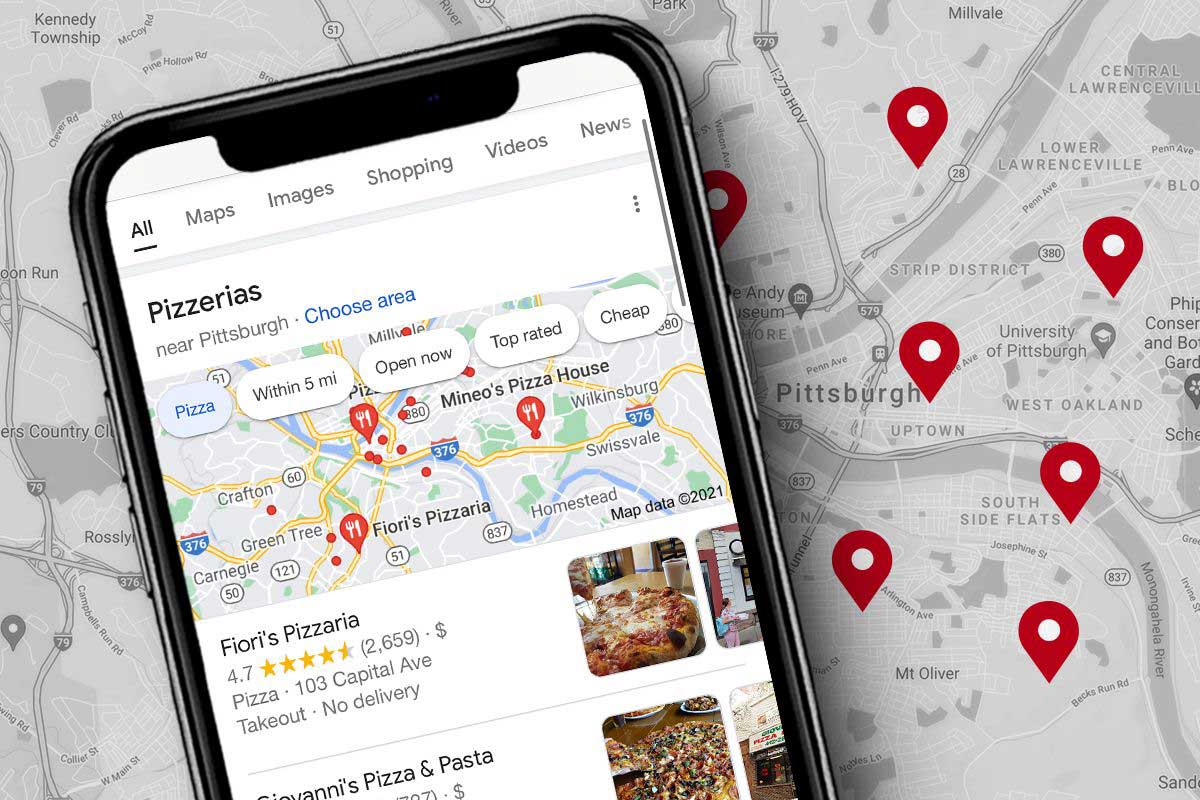
تحسين الترتيب على خرائط جوجل | 4 خطوات فعالة
31 يناير، 2022
إنشاء موقع تعليم إلكتروني | أهم أنواعه وكيف يصبح مثالي؟
2 فبراير، 2022
تصميم مواقع الويب للجوال | إليك 8 نصائح مجربة
تصميم موقع الويب للجوال ضروري. لماذا؟ لأن الأجهزة المحمولة تُحدث ثورة في طريقة اتصالنا، في الواقع تأتي غالبية
حركة مرور الويب الآن من الأجهزة المحمولة.
في هذا القسم، سنلقي نظرة فاحصة على ثماني نصائح لتصميم مواقع الويب للجوال يمكنك استخدامها.
بالإضافة إلى ذلك، سترى أمثلة من الحياة الواقعية من بعض أفضل مواقع الويب للجوال على الويب.
استخدم أزرار كبيرة
تحتاج مواقع الويب المتوافقة مع الجوّال إلى وجود أزرار كبيرة بما يكفي للمستخدمين للنقر عليها دون الحاجة
إلى التكبير.
بالإضافة إلى ذلك، يجب أن يكون هناك مسافة بين الارتباطات التشعبية. إذا تم وضع الروابط في مكان قريب جدًا
من بعضها البعض، فقد يحاول المستخدمون النقر فوق ارتباط والنقر بطريق الخطأ على رابط آخر.
تستخدم Shopify أزرارًا كبيرة وتوفر مساحة كبيرة بين الارتباطات التشعبية في تصميم موقع الويب للجوال.
لذلك ، عندما تقوم بتصميم موقع ويب سريع الاستجابة للجوال، ضع في اعتبارك التباعد وتأكد من إمكانية النقر
فوق كل ارتباط تشعبي بسهولة.
قد يهمك أيضًا: أهم 6 أسباب قد تجعل الزوار يكرهون موقعك و لا يعودون إليه مجدداً
اجعل النص كبيرًا بما يكفي للقراءة
قد يبدو هذا واضحًا بعض الشيء، لكنه مهم أيضًا لتصميم مواقع الويب المتوافقة مع الجوّال.
يجب ألا يضطر المستخدمون إلى التكبير مطلقًا – أو التمرير يسارًا أو يمينًا – لقراءة شيء ما. يجب أن يكون النص
دائمًا كبيرًا بما يكفي للقراءة بشكل مريح.
في المثال أدناه من Beardbrand، يمكنك أن ترى أن كل النص المعروض يتناسب تمامًا مع حجم الشاشة.
اجعل النص كبيرًا بما يكفي على الشاشات من جميع الأحجام حتى يتمكن المستخدمون من قراءة ما تريد قوله بسهولة.
تبسيط القوائم
تحتوي قوائم موقع سطح المكتب على مساحة كبيرة. يمكنهم شغل شريط كامل في الجزء العلوي من الشاشة،
ولديهم خيارات قائمة منسدلة شاملة، كل ذلك دون إعاقة تجربة المستخدم.
هذا ليس هو الحال على الأجهزة المحمولة – لا توجد مساحة كافية.
-يجب أن تستخدم مواقع الويب المتوافقة مع الجوّال قوائم بسيطة تقدم نظرة عامة على موقع الويب.
-يمكن للمستخدمين بعد ذلك استخدام الفئات أو الفلاتر أو ميزة البحث للتركيز على ما يبحثون عنه.
-تستخدم معظم مواقع الويب المتوافقة مع الجوّال رمز الهامبرغر – الذي يتكون من سطرين أو ثلاثة خطوط أفقية
للإشارة إلى قائمة.
-عند إنشاء موقع ويب سريع الاستجابة للجوّال، حافظ على بساطة قوائمك لتسهيل عثور المستخدمين على ما يبحثون عنه.
قد يهمك أيضًا: أهم النصائح لـ زيادة تحويلات صفحة الاتصال إلى الحد الأقصى
توفير ميزة بحث بسيطة وبديهية
ميزة البحث في موقع الويب الخاص بك مهمة بشكل خاص لمستخدمي الجوال.
كما ذكرنا أعلاه ، يمكن للقوائم المبسطة أن تجعل تصفح الأجهزة المحمولة أسهل. ومع ذلك، يمكنهم أيضًا زيادة
صعوبة العثور على عنصر معين على المستخدمين.
لتسهيل عثور المستخدمين على ما يريدون، ضع ميزة البحث في المقدمة والوسط.
اجعل ميزة بحث بسيطة وفعالة جزءًا من تصميم موقع الويب للجوال الخاص بك.
اجعل من السهل التواصل معك
إذا كان العميل يبحث عن تفاصيل الاتصال الخاصة بك، فمن المحتمل أن يكون قد واجه مشكلة – مما يعني أنه
من المحتمل أن يكون محبطًا إلى حد ما بالفعل. لا تزيد الطين بلة بجعل الاتصال بك صعبًا.
خاصة عندما يعتبر 84 بالمائة من المستهلكين خدمة العملاء عاملاً رئيسيًا عند اتخاذ قرار الشراء.
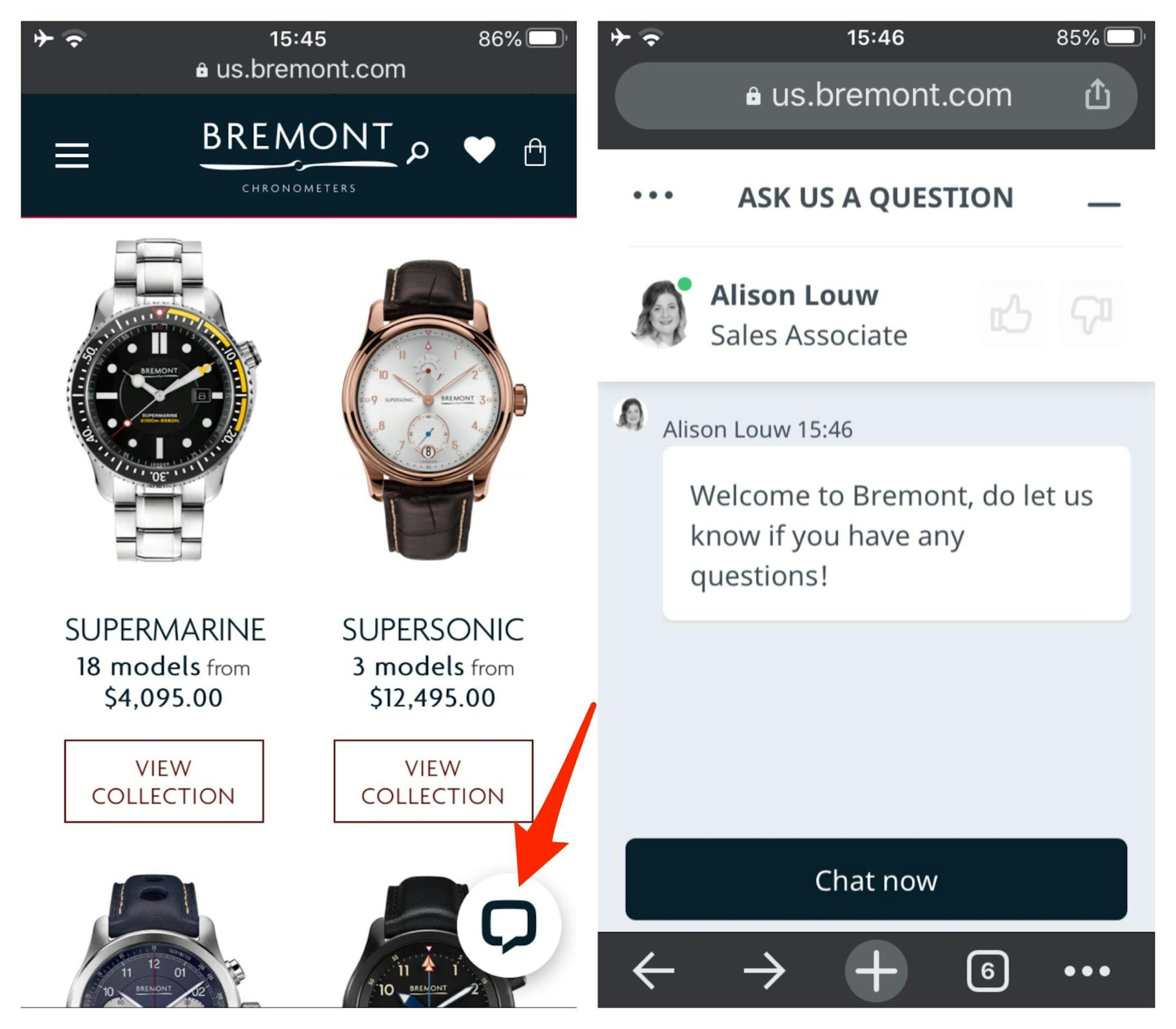
إليك مثال آخر رائع لتصميم مواقع الويب للجوال من Bremont. تضع علامة الساعات الفاخرة
هذه أيقونة دردشة في أسفل يمين الشاشة، مما يجعل من السهل والسريع لزوار الموقع الاتصال بممثل.
إذا لم تتمكن من تقديم الدردشة الحية على مدار الساعة، ففكر في الارتباط ببرنامج الدردشة الآلي على Facebook،
أو قم ببساطة بتوفير نموذج اتصال يمكن للمستخدمين الوصول إليه عبر رابط “جهة اتصال” في قائمتك.
قد يهمك أيضًا: 5 أسباب تجعل اطلاق موقع الويب الخاص بك مشروعًا لا ينتهي أبدًا
إنشاء نماذج بسيطة
قد يميل المستخدمون أكثر إلى ملء نموذج طويل على جهاز الكمبيوتر لأن الشاشة أكبر وأسهل في الكتابة
باستخدام لوحة المفاتيح.
على الأجهزة المحمولة، يجب أن تكون النماذج أقصر باستخدام حقول وأزرار نصية كبيرة.
على سبيل المثال، إذا طلبت من المستخدمين الاشتراك في قائمتك البريدية، فلا يجب أن تطلب أكثر من
الاسم الأول وعنوان البريد الإلكتروني.
إذا كنت بحاجة إلى تضمين المزيد من الأسئلة، اجعل الإجابة عليها سريعة وسهلة.
باختصار، تأكد من أن النماذج الخاصة بك قصيرة وحلوة.
إنشاء دعوات للعمل لافتة للنظر
عبارة الحث على اتخاذ إجراء – المعروفة أيضًا باسم CTA – هي صورة أو شعار أو جزء من النص الذي يدعو
المستخدمين حرفيًا إلى اتخاذ شكل من الإجراءات.
على سبيل المثال ، قد تطالب المستخدمين بالتسجيل في قائمتك البريدية أو معرفة المزيد حول أحد العروض
أو شراء منتج. يلعب أسلوب التسويق هذا دورًا أساسيًا في تصميم مواقع الويب للجوال.
ومع ذلك ، قد يكون من الصعب إنشاء عبارات مقنعة للحث على اتخاذ إجراء مع هذه المساحة المحدودة للشاشة للعب بها.
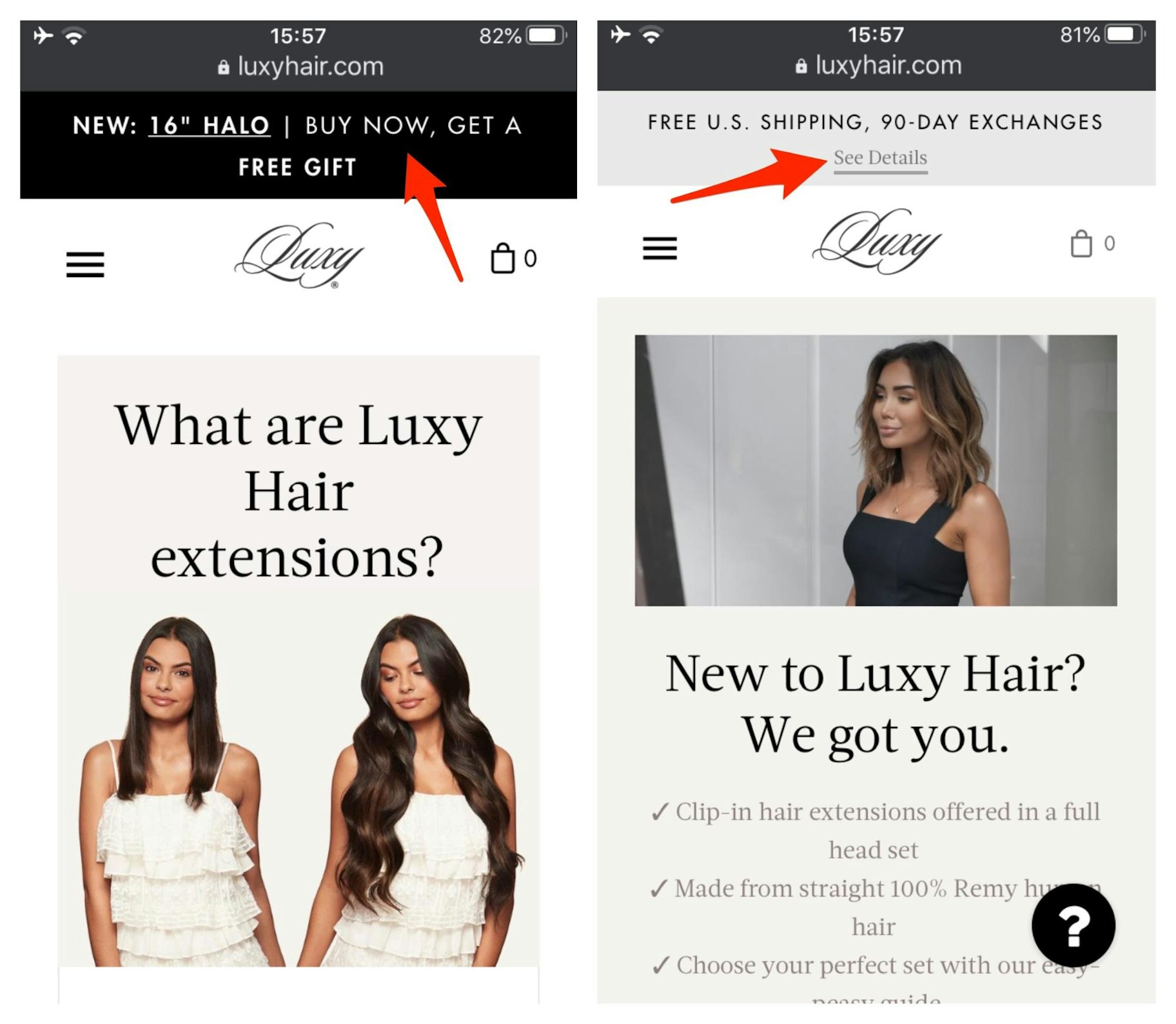
في مثال موقع الويب للجوّال هذا من Shopify user Luxy Hair، يمكنك رؤية إعلانين يعرضان العبارات
التي تحث المستخدم على اتخاذ إجراء. يروج الأول لمنتج جديد يأتي مع هدية مجانية، والثاني يطالب المستخدمين
بمعرفة المزيد عن سياسات الشحن المجاني واستبدال العلامة التجارية لمدة 90 يومًا.

إنشاء دعوات للعمل لافتة للنظر
عند إنشاء عبارات الحث على اتخاذ إجراء لموقع الويب المتوافق مع الجوّال الخاص بك، اجعلها تبرز من خلال
وضعها في الجزء المرئي من الصفحة حيث يمكن للمستخدمين رؤيتها دون الحاجة إلى التمرير لأسفل.
قد يهمك أيضًا: 4 نصائح لاكتساب ميزة تنافسية لمشروعك
تجنب النوافذ المنبثقة
دعونا نواجه الأمر: معظم الناس يكرهون النوافذ المنبثقة. في الواقع ، إذا بحثت في Google عن عبارة
“أنا أكره الإعلانات المنبثقة”، فستجد ما يقرب من 48 مليون نتيجة
لا عجب في أن جوجل طرحت تغييرًا خوارزميًا في عام 2017 يعاقب مواقع الويب التي تقدم أنواعًا معينة
من النوافذ المنبثقة على الأجهزة المحمولة.
في هذه الأيام ، من المحتمل أن تتأثر تصنيفات البحث الخاصة بك إذا كنت:
-اعرض نافذة منبثقة تغطي المحتوى الرئيسي
-اعرض إعلانًا بينيًا مستقلًا يجب على المستخدم تجاهله قبل أن يتمكن من الوصول إلى المحتوى الرئيسي.
-اجعل الجزء العلوي من الصفحة يشبه الإعلان البيني المستقل وضع المحتوى الأصلي تحته.
ومع ذلك، يجب ألا تؤثر بعض أنواع النوافذ المنبثقة بشكل سلبي على ترتيباتك ، مثل:
-تُستخدم الإعلانات البينية للوفاء بالالتزامات القانونية مثل التحقق من العمر أو الموافقة على ملفات تعريف
الارتباط أو القانون العام لحماية البيانات (GDPR).
-نوافذ تسجيل الدخول للوصول إلى المحتوى الخاص، مثل البريد الإلكتروني أو المحتوى المحمي بنظام حظر
الاشتراك غير المدفوع.
-الشعارات الصغيرة التي يمكن تجاهلها بسهولة و “تستخدم قدرًا معقولاً من مساحة الشاشة”، مثل لافتات
تثبيت التطبيق التي يستخدمها Chrome و Safari.
ملخص: تصميم موقع الجوال في عام 2022
موقع الويب المتوافق مع الجوّال هو موقع مصمم للعمل بشكل جيد على الهواتف الذكية والأجهزة اللوحية.
والآن بعد أن أصبح العالم للهاتف المحمول أولاً، يجب أن يكون موقع الويب الخاص بك أيضًا.
باختصار ، إليك ثماني نصائح لتصميم مواقع الويب للجوّال:
-اجعل الأزرار كبيرة بما يكفي ليتمكن الأشخاص من النقر عليها.
-تأكد من أن النص كبير بما يكفي للقراءة دون حاجة المستخدمين إلى التكبير.
-قم بتبسيط قائمتك لتسهيل التنقل على شاشة صغيرة.
-ضع ميزة البحث في المقدمة والوسط واسمح للمستخدمين بتصفية نتائج البحث.
-اجعل من السهل على المستخدمين الاتصال بك.
-قم بإنشاء نماذج بسيطة وسريعة الاستخدام.
-ضع عبارات الحث على اتخاذ إجراء في الجزء المرئي من الصفحة، بحيث تكون بارزة.
-تجنب إحباط المستخدمين بالنوافذ المنبثقة ما لم تكن ضرورية للغاية.
ما هي أفكارك حول تصميم موقع الجوال؟ هل فاتنا أي أفضل ممارسات تصميم ويب للجوال رائعة؟
اسمحوا لنا أن نعرف في التعليقات أدناه!