
5 مبادئ للوسائط المتعددة للدورات عبر الإنترنت
8 سبتمبر، 2022
تصميم تطبيق جديد | ما الأخطاء التي يجب تجنبها؟
12 سبتمبر، 2022
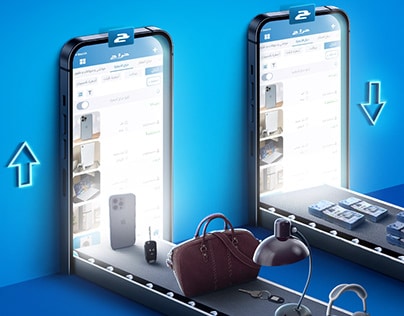
كيفية زيادة التفاعلات اليومية للتطبيقات
[lwptoc skipHeadingLevel=”h2″]
زيادة التفاعلات اليومية للتطبيقات| عند تشغيل تطبيق ما، قد تنجح في الحصول على عدد كبير من التنزيلات
والتثبيتات الأولية، ولكنك ترى انخفاضًا كبيرًا في التفاعل بعد ذلك. يعد هذا إحباطًا شائعًا لمالكي التطبيقات،
حيث يتعين عليهم معرفة ما يجعل الأشخاص يتراجعون بعد الاستخدام الأولي. لزيادة التفاعل والاحتفاظ بالتطبيق،
يجب على مالكي التطبيق فعل ما في وسعهم لزيادة عدد التفاعلات اليومية مع تطبيقهم، مما سيساعد على زيادة
الاستخدام وفي النهاية يجعل تطبيقك أكثر ربحية.
أحد أهم مكونات التطبيق الذي يحافظ على المشاركة المتسقة هو تجربة المستخدم الرائعة (UX)، حيث يأتي
دور تصميم التفاعل (IxD).
.
ما هو تصميم تجربة المستخدم (UX)؟
قبل الدخول في IxD وكيفية استخدامه لزيادة التفاعلات اليومية مع أحد التطبيقات، تحتاج إلى فهم تصميم UX
وكيف يلعب تصميم التفاعل فيه.
باختصار، يستلزم تصميم UX زيادة قابلية استخدام التطبيق مع تجربة مستخدم سلسة وفعالة. يتناول UX الأهداف
الفردية للمستخدمين، والمشكلات التي يواجهونها والتي يمكن أن يساعد التطبيق في حلها، ورحلة المستخدم الإجمالية.
لتحقيق ذلك، يشتمل تصميم UX على عملية مستمرة محددة تتضمن إجراء بحث المستخدم والتصميم والاختبار والتنفيذ.
بمرور الوقت، من خلال تصميم UX، يمكن لمالكي التطبيقات تحديد ما يعمل وما لا يعمل بشكل أفضل عندما
يتعلق الأمر بإشراك المستخدمين. الهدف هو السماح بالتحسين المستمر الذي يوفر للمستخدمين تجربة رائعة باستمرار.
أحد العناصر الأساسية لتصميم UX الجيد هو التصميم الجيد لتفاعل المستخدم، والذي يحدد بدقة كيفية
تفاعل المستخدمين مع تصميم UX الخاص بك بعد إكمال عملية التصميم.
.
اقرأ أيضًا:5 أسباب لاختيار تطبيقات الجوال على مواقع الويب
.
ما هو تصميم تفاعل المستخدم؟
إذا كنت ترغب في تحديد تفاعل المستخدم أو IxD، فهذا مفهوم بسيط نسبيًا – فهو يشير إلى تصميم التفاعل بين
المستخدمين والتطبيقات أو المنتجات الأخرى. يرتبط بشكل أساسي بالمنتجات الرقمية مثل التطبيقات والبرامج، ولكن
يمكن أن ينطبق أيضًا على المنتجات المادية الأخرى. من خلال تصميم التفاعل، الهدف هو السماح للمستخدمين بتحقيق
الهدف المنشود بسهولة بأكثر طريقة موثوقة ممكنة.
يعتبر IxD أمرًا بالغ الأهمية لتجربة مستخدم شاملة رائعة، حيث يمثل عناصر مثل الحركة والجماليات والفضاء والصوت،
من بين أشياء أخرى كثيرة. كل عنصر يقع في مجال تخصصه الخاص. على سبيل المثال، قد يكون مصممو الرسوم
مسؤولين جزئيًا عن تحسين جماليات التطبيق.
يتمثل الاختلاف الرئيسي بين تصميم التفاعل وتصميم تجربة المستخدم في أن التفاعل عنصر أساسي في
تصميم تجربة المستخدم. وفي الوقت نفسه، يتضمن تصميم UX العديد من العمليات الأخرى التي تتجاوز تصميم التفاعل،
بما في ذلك بحث المستخدم وتطوير شخصيات المستخدم وإجراء اختبارات قابلية استخدام التطبيق وتصميمه وغير ذلك.
عند تشغيل تطبيق ما، قد تنجح في الحصول على عدد كبير من التنزيلات والتثبيتات الأولية، ولكنك ترى انخفاضًا كبيرًا
في التفاعل بعد ذلك. يعد هذا إحباطًا شائعًا لمالكي التطبيقات، حيث يتعين عليهم معرفة ما يجعل الأشخاص يتراجعون
بعد الاستخدام الأولي. لزيادة التفاعل والاحتفاظ بالتطبيق، يجب على مالكي التطبيق فعل ما في وسعهم لزيادة عدد
التفاعلات اليومية مع تطبيقهم، مما سيساعد على زيادة الاستخدام وفي النهاية يجعل تطبيقك أكثر ربحية.
أحد أهم مكونات التطبيق الذي يحافظ على المشاركة المتسقة هو تجربة المستخدم الرائعة (UX)، حيث يأتي
دور تصميم التفاعل (IxD).
.
اقرأ أيضًا:كيفية تسويق تطبيقات الجوال في موسم العطلات | 4 نصائح
.
أبعاد IxD
اليوم، هناك خمسة أبعاد أساسية لتصميم التفاعل، والتي يمكن أن تعطيك فكرة أفضل عما يستلزمه IxD.
طور خبير تصميم التفاعل جيليان كرامبتون سميث الأبعاد الأربعة الأولى للغة IxD. من هناك، أضاف مصمم التفاعل
الأول في IDEXX Laboratories، Kevin Silver، آخر.
الأبعاد الخمسة لـ IxD هي كما يلي:
1D: الكلمات
هذه هي الكلمات التي قد تستخدمها في تفاعلات المستخدم، مثل تسميات الإدخال أو الأزرار. يجب أن تكون هذه
الكلمات ذات معنى ومفهومة باستمرار، بحيث تنقل المعلومات الهامة للمستخدمين بطريقة يمكن للمستخدم
فهمها بسهولة.
.
2D: التمثيل المرئي
تشتمل التمثيلات المرئية على مكونات رسومية مثل التصوير الفوتوغرافي والصور والطباعة والمخططات
والأيقونات والعناصر المرئية الأخرى. في كثير من الأحيان، تكون العناصر المرئية أكثر فاعلية من النص، اعتمادًا على
تصميم الصورة المرئية وانتشارها في كل مكان. على سبيل المثال، سيتعرف العديد من الأشخاص على أيقونة على
شكل منزل كزر ينقلهم إلى الصفحة الرئيسية داخل التطبيق. قد لا يطلب المستخدم أي نص مرفق، على الرغم من أن
بعض العناصر المرئية قد تتضمنه للتوضيح.
.
اقرأ أيضًا: أفضل 10 طرق لتسهيل الوصول إلى تطبيق الجوال الخاص بك
.
ثلاثي الأبعاد: الأشياء المادية أو الفضاء
يحدد هذا كيفية تفاعل الأشخاص مع منتج باستخدام كائن مادي. على سبيل المثال، يمكن للمستخدمين الوصول إلى
تطبيق على هاتف ذكي أو جهاز لوحي أو حتى كمبيوتر محمول، إما باستخدام أصابعهم أو جهاز مثل الماوس
أو لوحة اللمس.
بالإضافة إلى ذلك، يمثل هذا البعد المساحة الفعلية التي يتواجد فيها المستخدم عند استخدام المنتج.
قد يتنقل المستخدمون إلى العمل بالسيارة، على سبيل المثال، أو قد يكونون في مكاتبهم عند الوصول إلى أحد التطبيقات.
تؤثر هذه الأشياء المادية والمسافات معًا على كيفية تفاعل المستخدم مع المنتج.
.
4D: الوقت
يشير الوقت إلى مقدار الوقت الذي يقضيه المستخدمون في التفاعل مع كلمات المنتج والتمثيلات المرئية والأشياء
المادية والمساحة. يتعلق أيضًا بالوسائط التي تتغير بمرور الوقت، بما في ذلك مقاطع الفيديو والصوت والرسوم المتحركة.
غالبًا ما تستخدم التطبيقات بعض الإشارات المرئية والصوتية لتقديم ملاحظات صوتية ومرئية لتفاعلات المستخدمين مع
أحد المنتجات، وقد تتغير هذه الإشارات مع تطور التطبيق.
.
5D: السلوك
يقيس السلوك كيفية تفاعل المستخدمين مع تطبيق أو منتج آخر بناءً على جميع الأبعاد الأخرى. بالإضافة إلى ذلك، فإنه
يحدد أنواع ردود الفعل التي يمتلكها المستخدمون بناءً على التفاعل، بما في ذلك التعليقات والاستجابات العاطفية.
عند دمجها، فإن كل هذه الأبعاد الخمسة تشكل عاملًا في تصميم تفاعل المستخدم القوي.
.
اقرأ أيضًا:8 طرق لزيادة عدد المستخدمين النشطين في تطبيقك
.
.
لماذا تختار ابتدي لتصميم تطبيقك ؟
-نحرص دائما علي رضا عملائنا، فهدفنا هو تلبية احتياجات العملاء .
– نعتمد علي الشفافية والوضوح والالتزام بوعودنا، فهم من أبرز أسس النجاح.
– كذلك نحرص دائما علي تطوير خدماتنا بشكل مستمر، بالاعتماد علي أحدث التقنيات الحديثة.
– نهتم بخدمة ما بعد البيع، فلدينا خدمة دعم فني للتواصل مع العملاء في الاجابة علي أسئلتهم واستفسارتهم.
– نعتمد علي خطة واستراتيجية مدروسة لضمان تقديم أفضل الخدمات لعملائنا.
– نهتم بتقديم خدمات بشكل مميز وفريد للتميز بين العملاء.