
3 مبادئ نفسية لزيادة تفاعل متابعينك على الفيسبوك
10 ديسمبر، 2017
عشر خطوات لبدء مشروعك القادم
10 ديسمبر، 2017
في شهر June من العام 2009، أطلقت Google أداتها المتعلقة بقياس سرعة التحميل و الأخطاء في الموقع، وعُرفت هذه الأداة
باسم PageSpeed، الأداة تم إنشائها في البداية للإستعمال الداخلي في شركة جوجل وما لبثت أن أصبحت أداة لأصحاب المواقع خصوصاً بعد إطلاق
النسخة الثانية منها في بداية هذه السنة، وقد لاحظ الكثيرون فور إطلاق النسخة الأخيرها تركيزها الملحوظ على توافق الموقع مع الموبايل ونسبة نجاح
تجربة المستخدم عليه.
ومع هذا التغيير الملحوظ انتشرت العديد من الدروس المرتبطة به وبكيفية تحسين الموقع لتفادي الأخطاء الجديدة وجعل الموقع أكثر توافقاً مع أجهزة
الموبايل، نعم إنه عصر الهواتف الذكية بامتياز وعليك ان تتابع أدق التفاصيل المتعلقة بها وتطبقها على صفحات موقعك.
.
تحديث Mobilegeddon
هو الأسم الرسمي الذي أطلقته Google على آخر تحديث لها والذي استهدف المواقع المتوافقة مع الهواتف الذكية وعمل على رفع ترتيبها في
نتائج بحث الموبايل.
تنبُع أهمية هذا التحديث بمدى التأثير الذي أحدثه على الانترنت بغض النظر عن أن الدول العربية لم تحظى بنصيبها الكافي من هذا التحديث
فإن Mobilegeddon قد سبب الضرر / الفائدة للعديد من الشركات الأوروبية والأمريكية العاملة على الانترنت، والتي سارعت بدورها لتطوير
نسخ متوافقة مع الجوال تتيح لها العودة الى مكانها في عملية البحث.
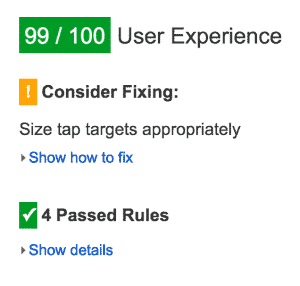
باستعمال أداة قياس توافق موقعك مع الهواتف الذكية يمكنك تحديد ما إذا كنت تسير بالطريق الصحيح أم لا، وبالنظر إلى أهمية أن يكون
موقعك متوافق مع بحث الهاتف نرى أنه بات من الضروري التفكير بجدية بمستقبل البحث والعمل على الانترنت وتكون لدينا نظرة أكثر شمولية
من مجرد التفكير بعدد الزوار الذين حصلت عليهم اليوم او بكفية التلاعب بمحركات البحث.
يمكنك الحصول على مزيد من المعلومات حول Mobile Friendly اضغط هنا.
.
مشكلة Mobilegeddon
قبل إطلاقه تربع هذا التحديث على عرش الهاشتاغ #MobileMadness أي جنون الموبايل، نعم لقد كان تاريخ الإطلاق مرتقب من قبل الجميع
والذي كان يخشاه الجميع هو : هل حقاً سترى عناكب Google توافق موقعي كما أراه أنا أم أنه سيكون لها حسابات مختلفة خاصة بها.
باختصار هناك نوعين من أنواع التوافق مع الهاتف المحمول:
.
النوع الأول: التصميم المتجاوب
يمكنك في هذا النوع أن تستخدم أي قالب متوافق مع الموبايل لتصبح محبوباً من قبل عناكب جوجل وتحصل على ترقية سريعة في نتائجك.
.
النوع الثاني: التحويل لتصميم متوافق
في النوع الثاني هناك مشكلة كبيرة تحديث مع أصحاب المواقع، فعند قيامهم بعملية تحويل الزائر القادمة من الهاتف المحمول إلى تصميم خاص بالهاتف
كما يفعل موقع فيسبوك على سبيل المثال لو جربة التوجه من متصفح هاتفك إلى الرابط facebook.com سيتم تحويلك إلى
m.facebook.com وهذا ما نقصده بعملية التحويل لتصميم متوافق.
المشكلة الرئيسية هنا أنه أصبح لديك رابطين بنفس المحتوى وهذا مخالف لسياسات محركات البحث كما تعلمون، إذا ما الذي يمكننا عمله
لتفادي هذه المشكلة ؟
الحل يكون باستخدام وسم الإشارة إلى المحتوى الرئيسي وهنا غالباً ما يقوم مدير الموقع بالخلط بين عمل كل من
rel=”canonical” – rel=”alternate”
alternate : تستخدم للمواقع متعددة اللغات على سبيل المثال : majed.us – majed.fr.
canonical: تستخدم للإشارة للموقع الرئيسي، على سبيل المثال: m.majed.com يشير إلى أن المحتوى الرئيسي مأخوذ من majed.com
.
نصائح عامة حول Mobilegeddon
يقودنا إهتمام Google و Bing الزائد بأهمية تخصيص بحث الهاتف المحمول إلى النظر بعيداً بشأن مستقبل البحث.
علينا البدء من الآن بوضع خطة جديّة لتحويل توافق الموقع مع اجهزة Mobile وأيضاً علينا دراسة أفضل السُبل لتقديم تجربة مستخدم فريدة، الذكاء
الذي باتت تمتلكه محركات البحث من شأنه أن يغير من أفكارنا حول أساليب تصدر نتائج.
– قم بالتأكد من توافق موقعك مع بحث الهاتف.
– تأكد من أن لديك محتوى فريد قادر على التصدر.
– لا تقم بعملية نسخ المعلومات من مواقع أخرى بل اعتمد على عنصر الابداع لديك.






1 Comment
[…] بتأسيس موقعك على الويب باستخدام اختبار التوافق مع الأجهزة الجوّالة من […]